Removal Datasync Using Insomnia
Manually Removing Customers Through a Datasync Using Insomnia
The purpose of this operation is to manually remove customers or certain customer data from Prisma using an API set up on Insomnia - which we are using as an example but the same process applies to other clients.
To accomplish this goal, it is necessary to use a file with the corresponding customer IDs or a column mapping that includes the fields that will be deleted, respectively.
Customer or customer data removal must be performed with care because the changes are irreversible.
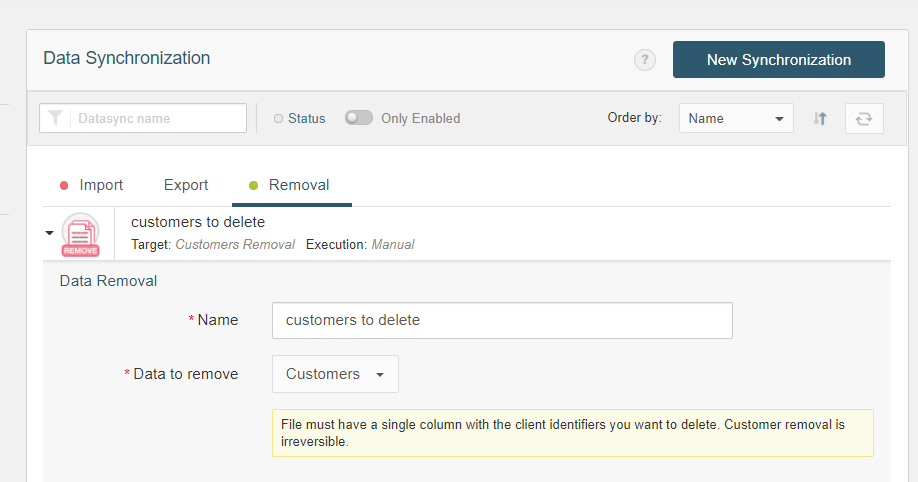
The first thing that needs to be done is to log in to Prisma, navigate to Settings, create a New Synchronization and select Removal:

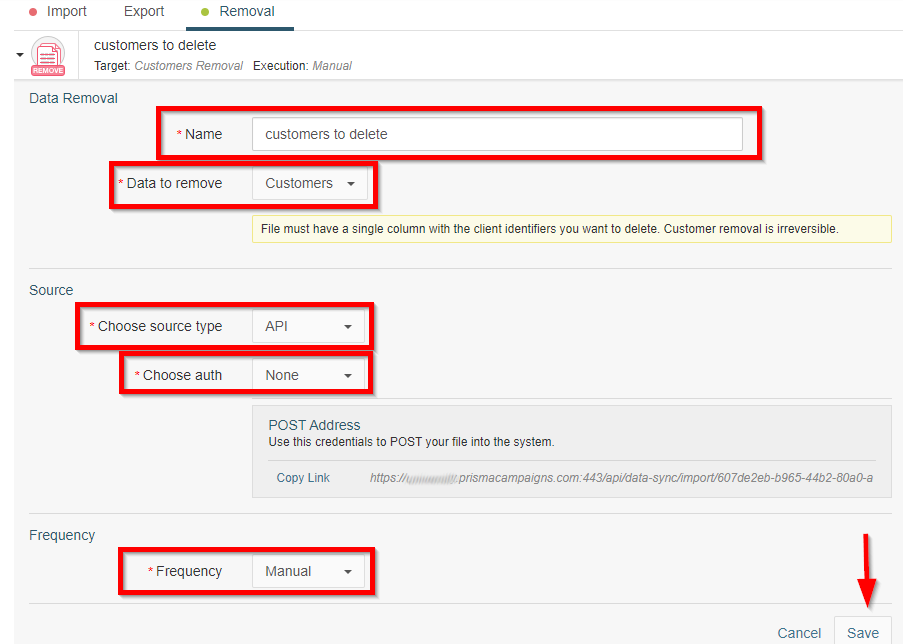
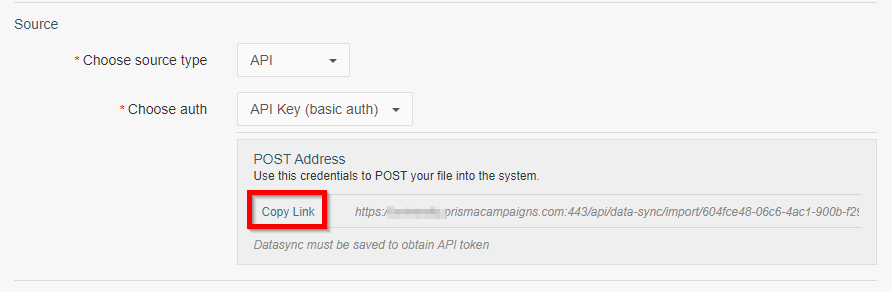
Setting up a data removal operation requires a descriptive name, the type of data to remove (in this case, customers), the source or destination (in this case: API), and frequency (which will be Manual.)

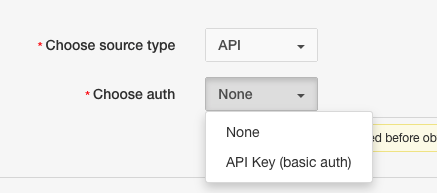
If an Authorization Key is desired for security reasons, the user will have to choose the option called API Key (Basic Auth) under Choose Auth, as follows:

This step may be skipped if the user decides not to use an Auth Key
Once the Data Sync has been set up as shown above, they will have to download and install Insomnia and have the CSV file with the Customer IDs to be removed ready to be uploaded.
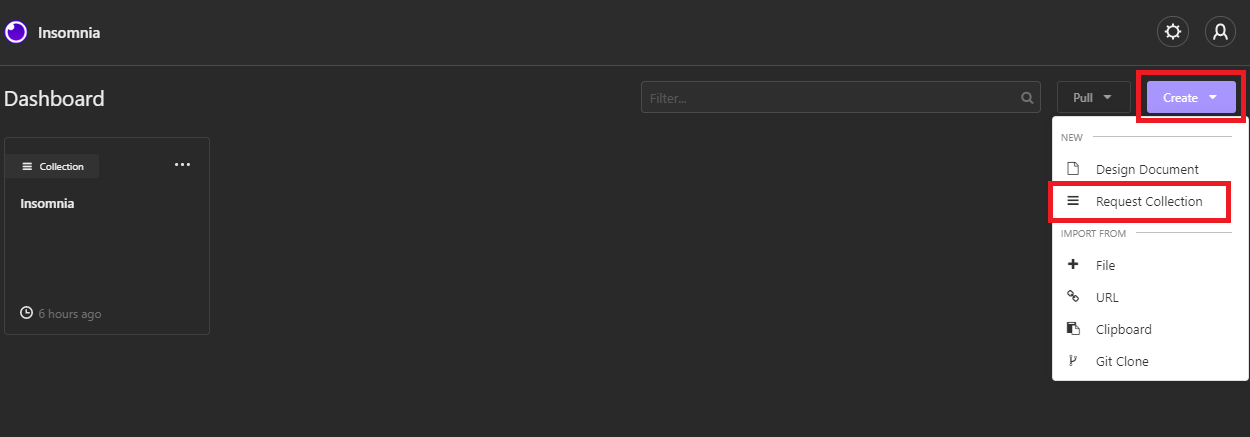
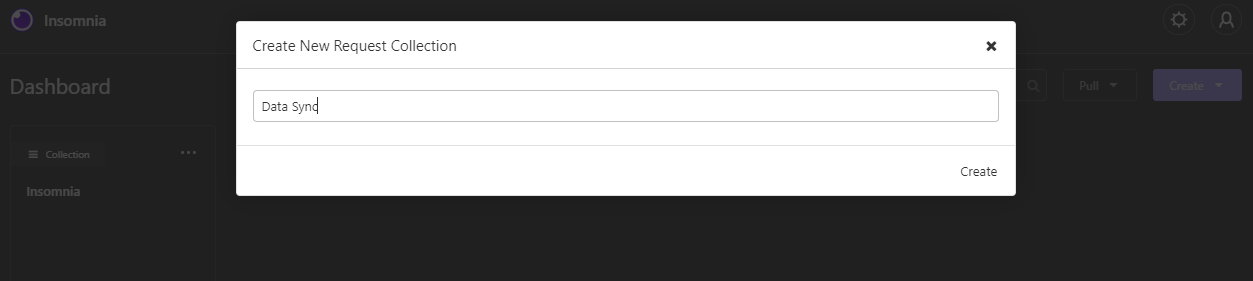
Once Insomnia is launched, the user needs to Create a Request Collection:

Call it Data Sync:

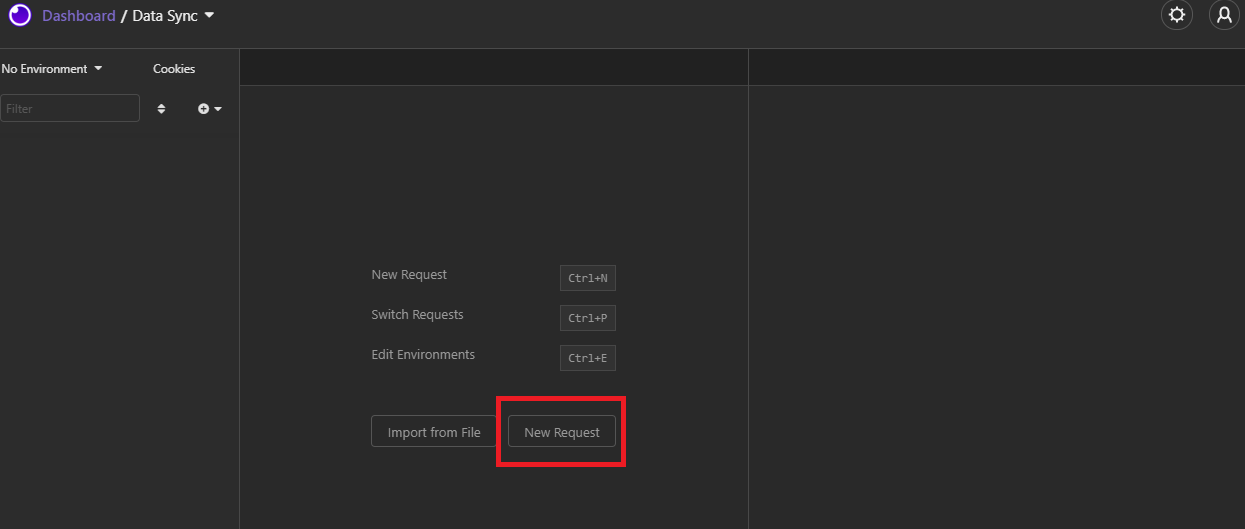
And after it is created, click on New Request:

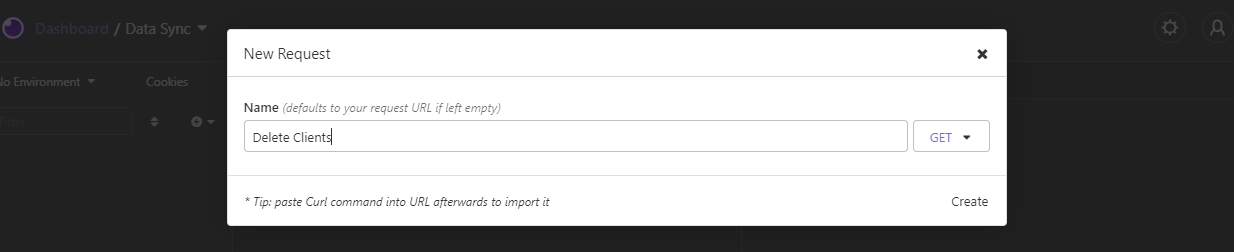
Name it (in this case it was named Delete Clients):

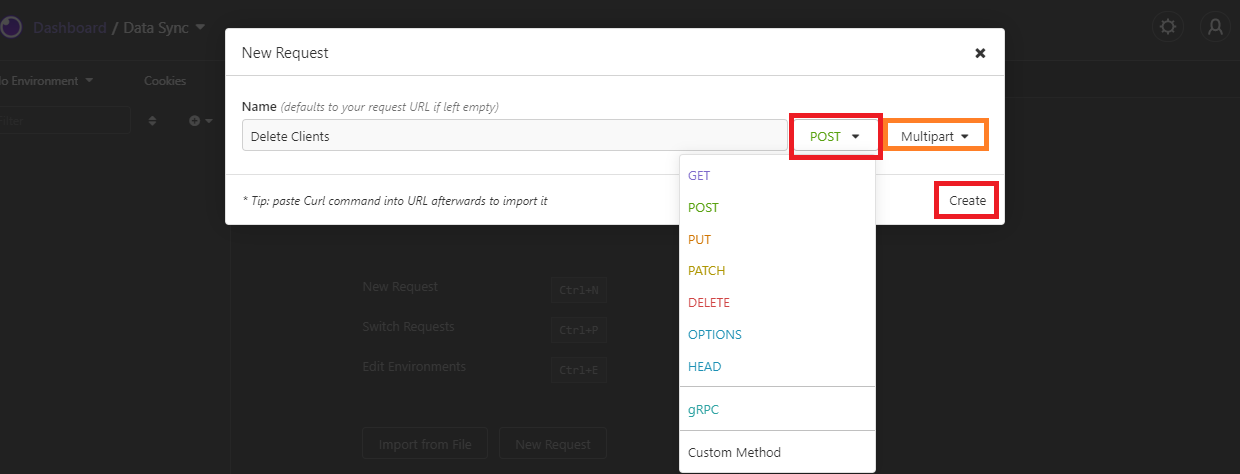
Click on the drop-down that says GET and select POST, and then choose Multipart in the second drop down that will show up after selecting POST, then click on Create:

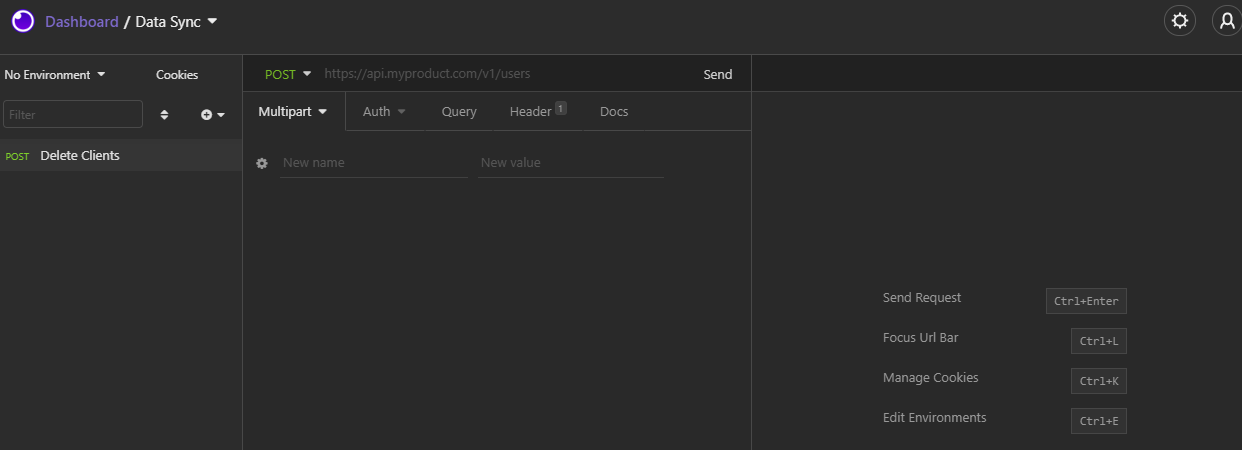
The screen on Insomnia should then look as follows:

The first thing the user needs to do is to paste into the URL field (to the right of POST) the POST URL located in the Data Synchronization module on Prisma:

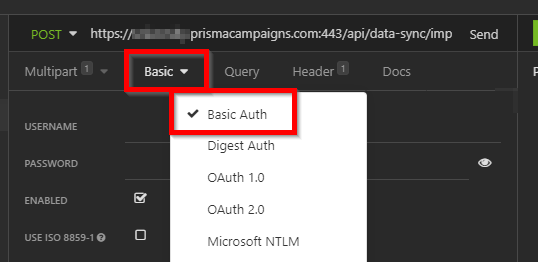
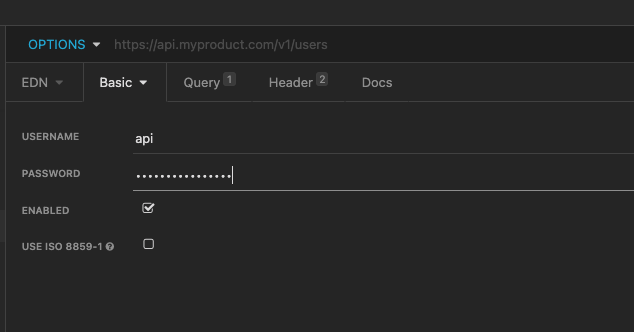
In order to enter the Auth Key provided by Prisma in the Data Synchronization module,, the user will need to choose Auth, Basic Auth and enter api as the username and the auth key provided by Prisma as Password, as follows:


The previous step may be skipped if the user decides not to use an Auth Key
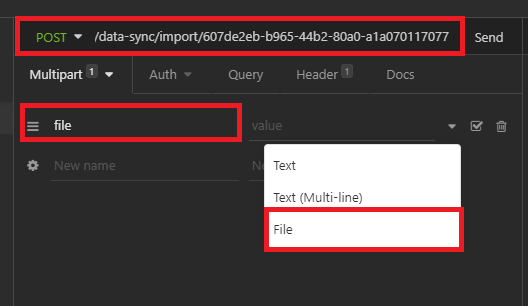
After the link is copied into Insomnia, the user needs to type “file” into the Name field in the app, and select the value File from the drop down to the right.

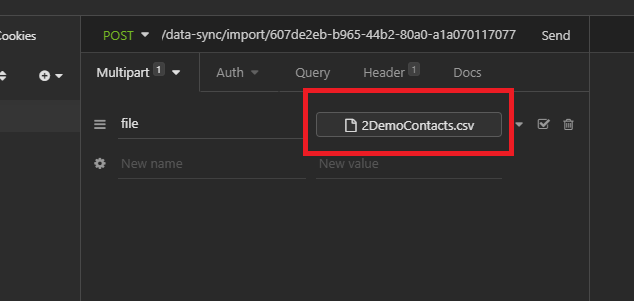
After the values are entered into the fields, click on Chose File and select the CSV file including only one column with the IDs of the customers to be deleted:

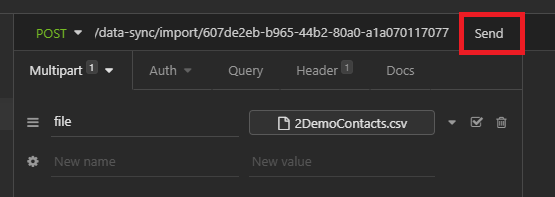
With the file copied, the user needs to click on Send:

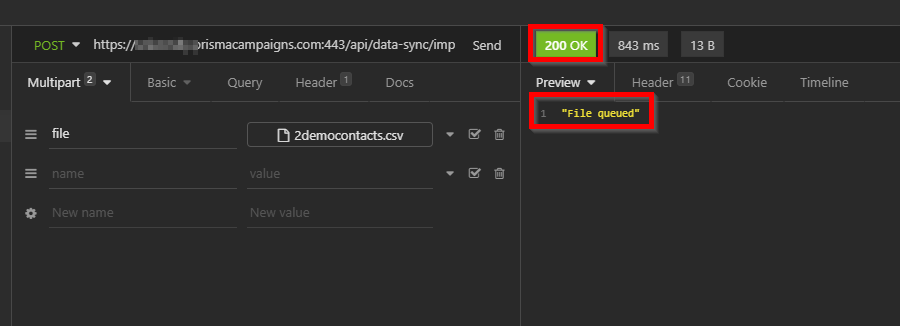
The application should show the two following responses:
-
Green message displaying status code ‘200 ok’
-
Message saying “File queued” under the Preview module:

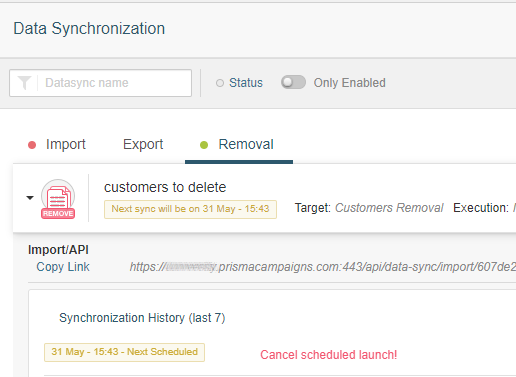
If we navigate to the Data Synchronization screen on Prisma, it will look as follows if there is a pending manual or scheduled process:

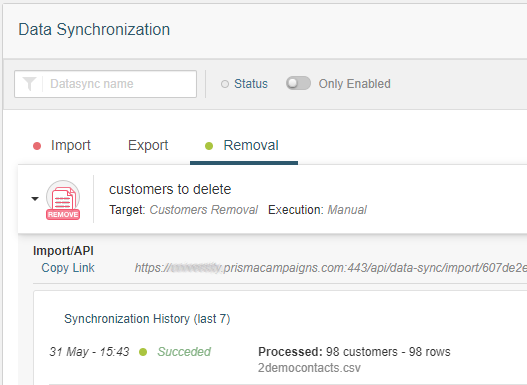
After the removal process is complete, the history will display a Succeeded message in green next to the data synchronization process indicating the number of entries that were removed:

Related Articles
On this page