How to Use Action Parameters for Different Funnel Flows
The funnel source attribute allows you to take tailored actions when it appears in the campaign link. Similar to other variables like country and language, it is part of the funnel’s contextual data. This article uses the email, HTML banners, and SMS channels to explain how to incorporate this resource to all your communications.
Although we will leverage message displays to demonstrate the funnel source, you can apply the same concepts in more complex funnel flows.
Creating a Funnel Bifurcation Using Contextual Data From Its Sources
To begin, drag and drop an IF block to the funnel steps area and follow the steps below.
-
Select the block and click Edit step.
-
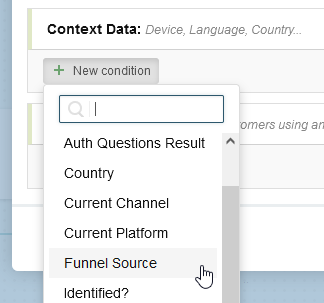
Under Context Data, hit New condition and choose Funnel Source.

-
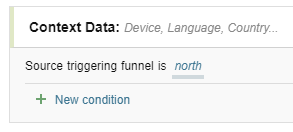
Next to Source triggering funnel is enter north, which is the same variable we will use later in the call to action:

-
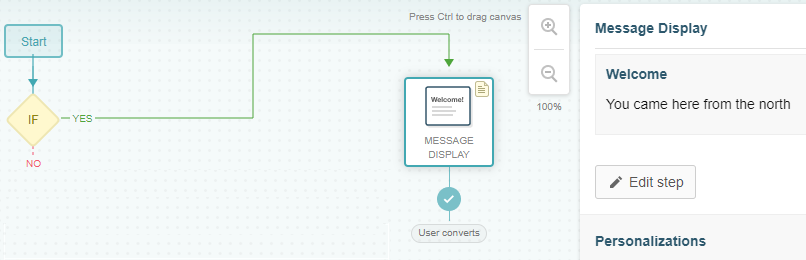
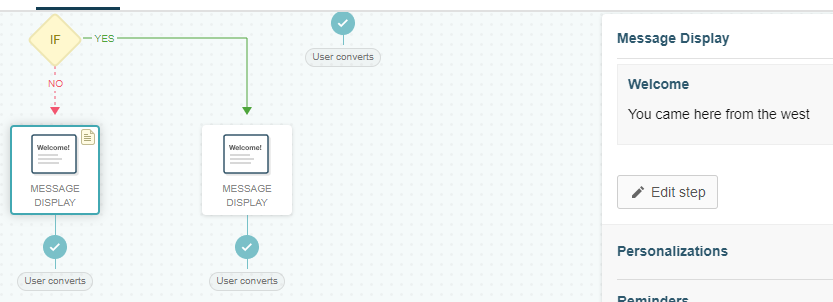
Connect the Yes branch to a message display that says You came here from the north and has Welcome as the title:

-
Wire the No line to another IF block.
-
Edit the step with south as funnel source.
-
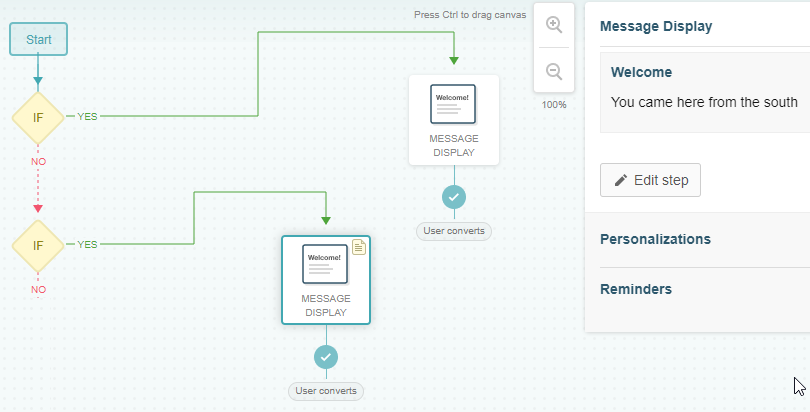
Connect the Yes branch of the second IF block to another message display with a slightly different message:

-
Repeat steps 5 through 7 with a third IF block that has east as the funnel source.
-
Link the No line to a default message display that says You came here from the west:

Include the Funnel Source in the Campaign Link
To add the funnel source in the campaign link, use one of the methods below based on your communication channel.
HTML Banner
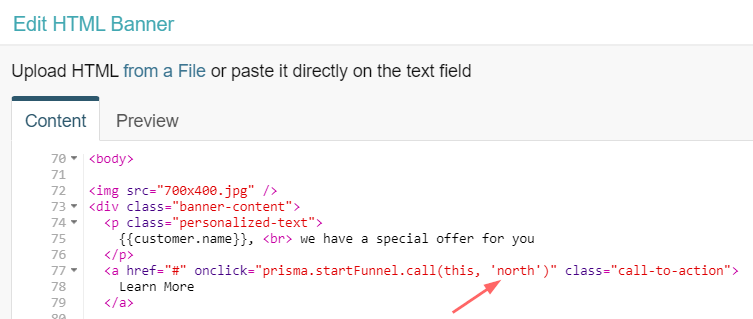
For HTML banners, add the funnel source as the second argument to the startFunnel function in the onclick event ('north', 'south', 'east', or 'west' in the example below):
<a href="#" onclick="prisma.startFunnel.call(this, 'north')" class="call-to-action">
Learn More
</a>
<a href="#" onclick="prisma.startFunnel.call(this, 'south')" class="call-to-action">
Learn More
</a>
<a href="#" onclick="prisma.startFunnel.call(this, 'east')" class="call-to-action">
Learn More
</a>
<a href="#" onclick="prisma.startFunnel.call(this, 'west')" class="call-to-action">
Learn More
</a>

Funnel sources can appear in clickable elements inside of an email layout. Let’s see how to incorporate them in designer components and dynamic content.
Designer
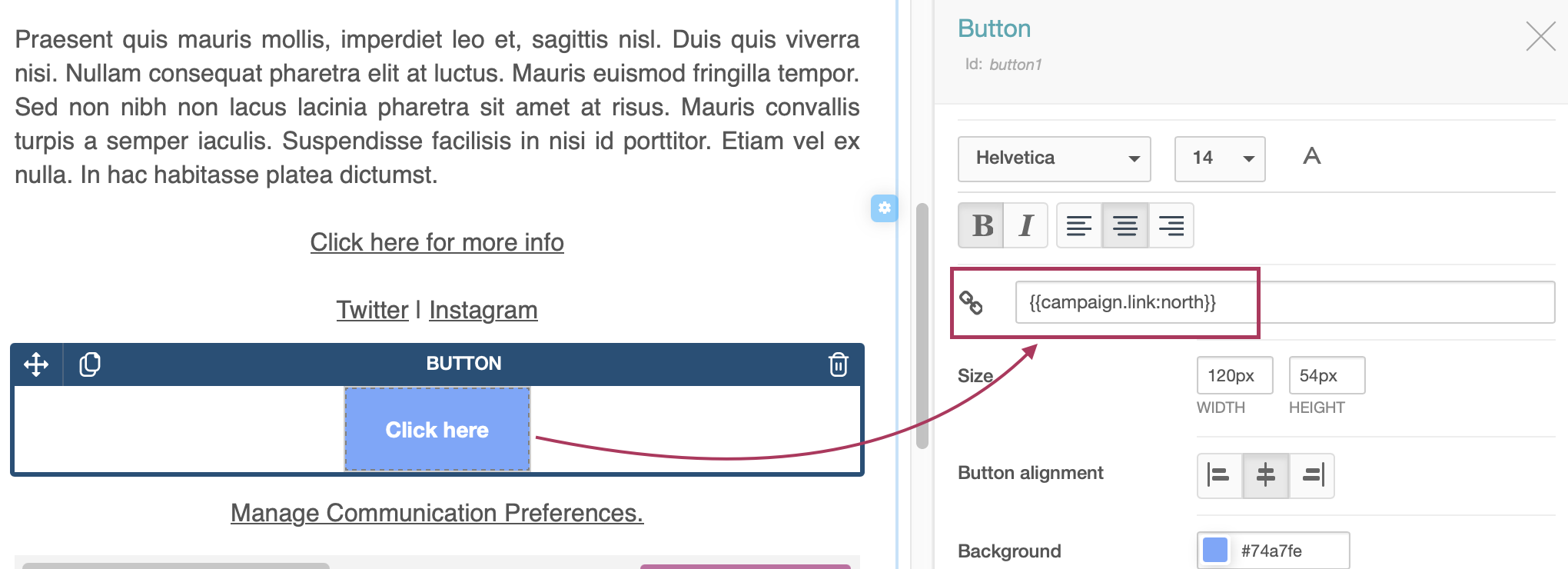
Using the email designer, add a button with campaign.link followed by the funnel source (for example, {{campaign.link:north}} as shown below) in the URL field:

Dynamic Content
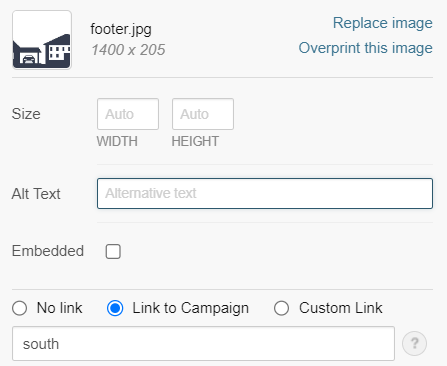
For dynamic images, type the funnel source in the textbox after selecting Link to Campaign:

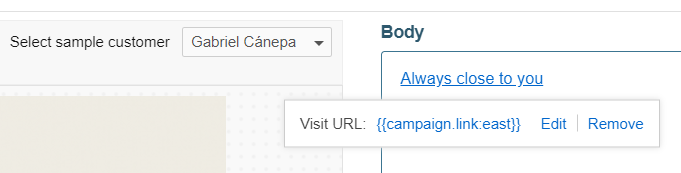
With dynamic text, append it to the campaign.link variable with a colon as separator (for example, {{campaign.link:east}}) as shown next:

SMS
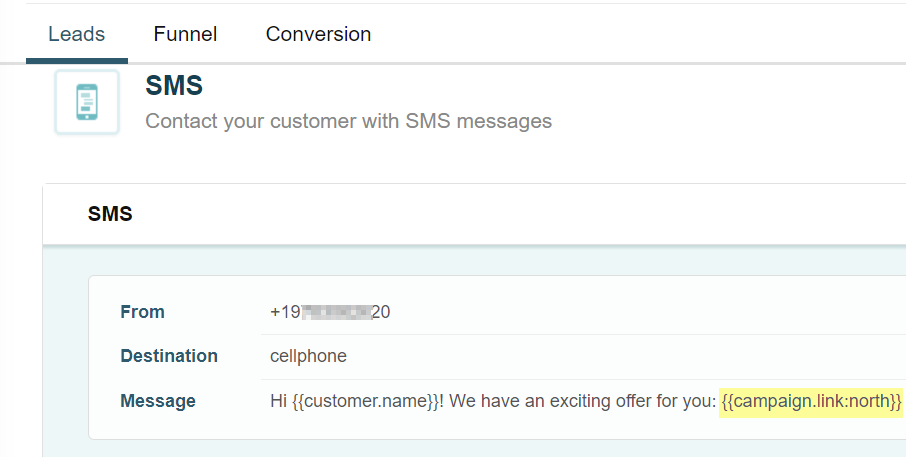
The same pattern can be included in the body of an SMS message, as {{campaign.link:north}} illustrates below:

Before you proceed, do not forget to save and publish the changes.
Send Your Communications
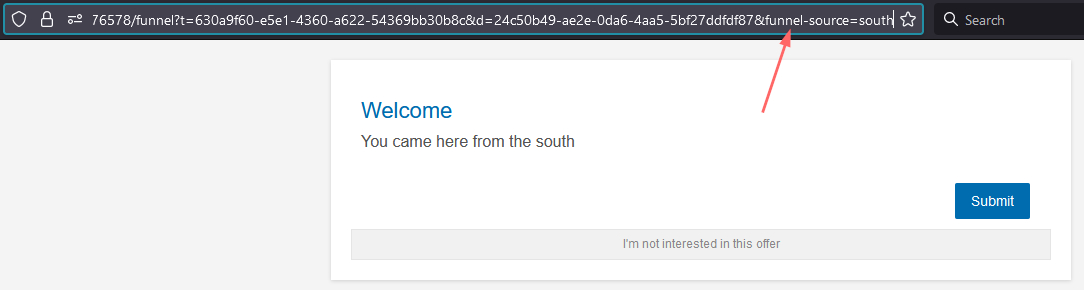
The next time your customers click on the campaign link, they will see the corresponding message display. The following image shows the funnel source and the redirection screen after hitting the dynamic image that pointed to south:

Related Articles
On this page