Cómo usar parámetros de acción para distintos flujos del funnel
El atributo funnel source le permite realizar acciones personalizadas cuando aparece en el enlace de la campaña. Al igual que otras variables como el país y el idioma, forma parte de los datos contextuales del funnel. Este artículo utiliza los canales de correo electrónico, banners HTML y SMS para explicar cómo incorporar este recurso a todas tus comunicaciones.
Aunque aprovecharemos message displays para demostrar el funnel source, puede aplicar los mismos conceptos en flujos más complejos.
Crear una bifurcación en el funnel utilizando datos contextuales de sus fuentes
Para empezar, arrastre y suelte un bloque IF al área de pasos del funnel y siga los pasos que se indican a continuación.
-
Seleccione el bloque y haga clic en Edit step.
-
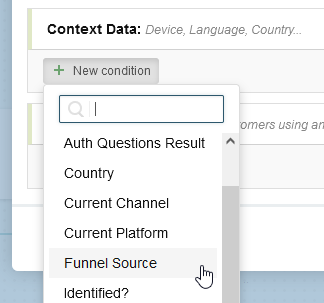
Debajo de Context Data, presione New condition y elija Funnel Source.

-
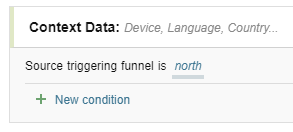
Al lado de Source triggering funnel is ingrese north, que es la misma variable que emplearemos más tarde en el llamado a acción:

-
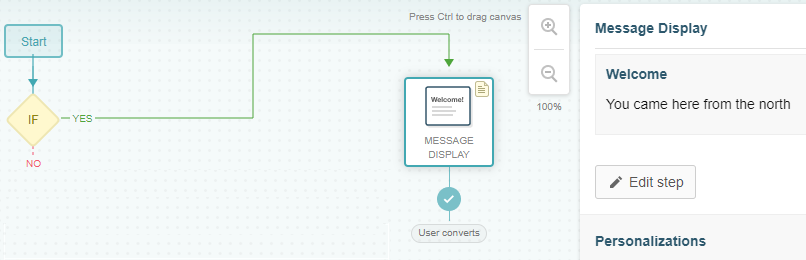
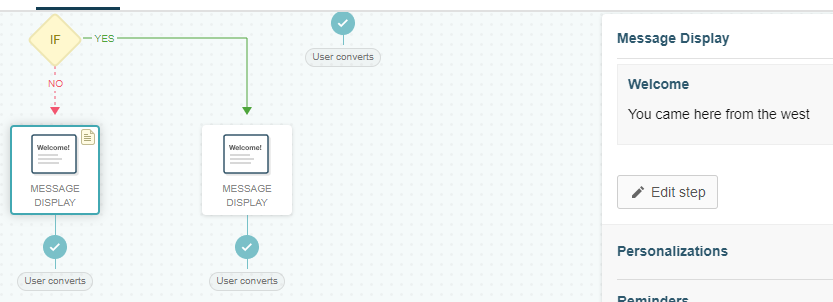
Conecte la rama Yes a un message display que incluya el mensaje You came here from the north y el título Welcome:

-
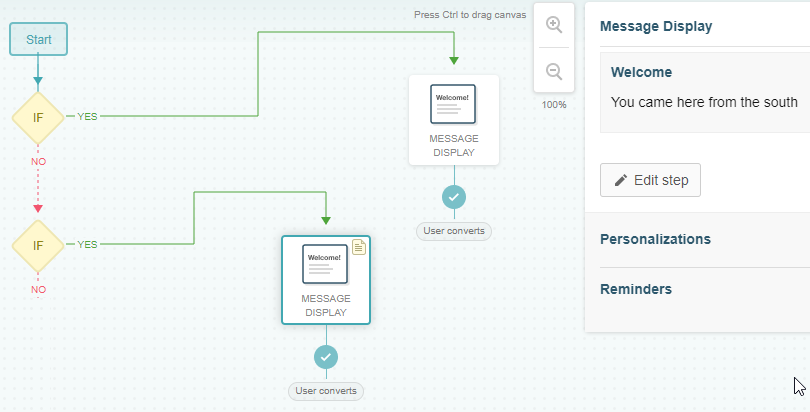
Haga lo propio con la línea No hacia otro bloque IF.
-
Edite el paso con south como funnel source.
-
Conecte la rama Yes del segundo bloque IF a otro message display que tenga un mensaje diferente:

-
Repita los pasos 5 a 7 con un tercer bloque IF que tenga east en en el funnel source.
-
Enlace la línea No con un message display por defecto que diga You came here from the west:

Incluir el funnel source en el link de la campaña
Para incluir el funnel source en el link de la campaña, emplee uno de los siguientes métodos en base al canal elegido:
Banners HTML
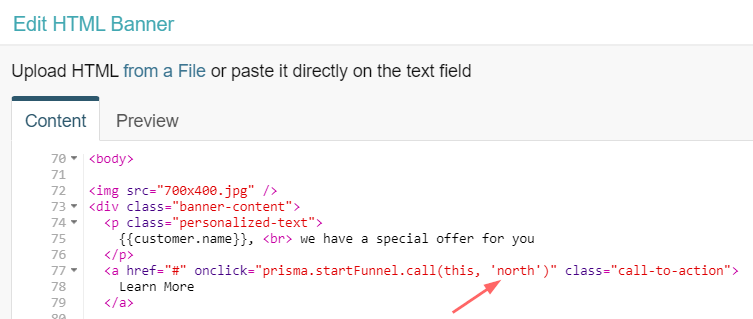
En el caso de los banners HTML, agregue el funnel source como segundo argumento a la función startFunnel en el evento onclick ('north', 'south', 'east', o 'west' en el ejemplo de abajo):
<a href="#" onclick="prisma.startFunnel.call(this, 'north')" class="call-to-action">
Learn More
</a>
<a href="#" onclick="prisma.startFunnel.call(this, 'south')" class="call-to-action">
Learn More
</a>
<a href="#" onclick="prisma.startFunnel.call(this, 'east')" class="call-to-action">
Learn More
</a>
<a href="#" onclick="prisma.startFunnel.call(this, 'west')" class="call-to-action">
Learn More
</a>

Correo electrónico
Un funnel source puede aparecer en elementos clicables dentro de un diseño de correo electrónico. Veamos cómo incorporarlo en un componente del diseñador y en contenido dinámico.
Diseñador
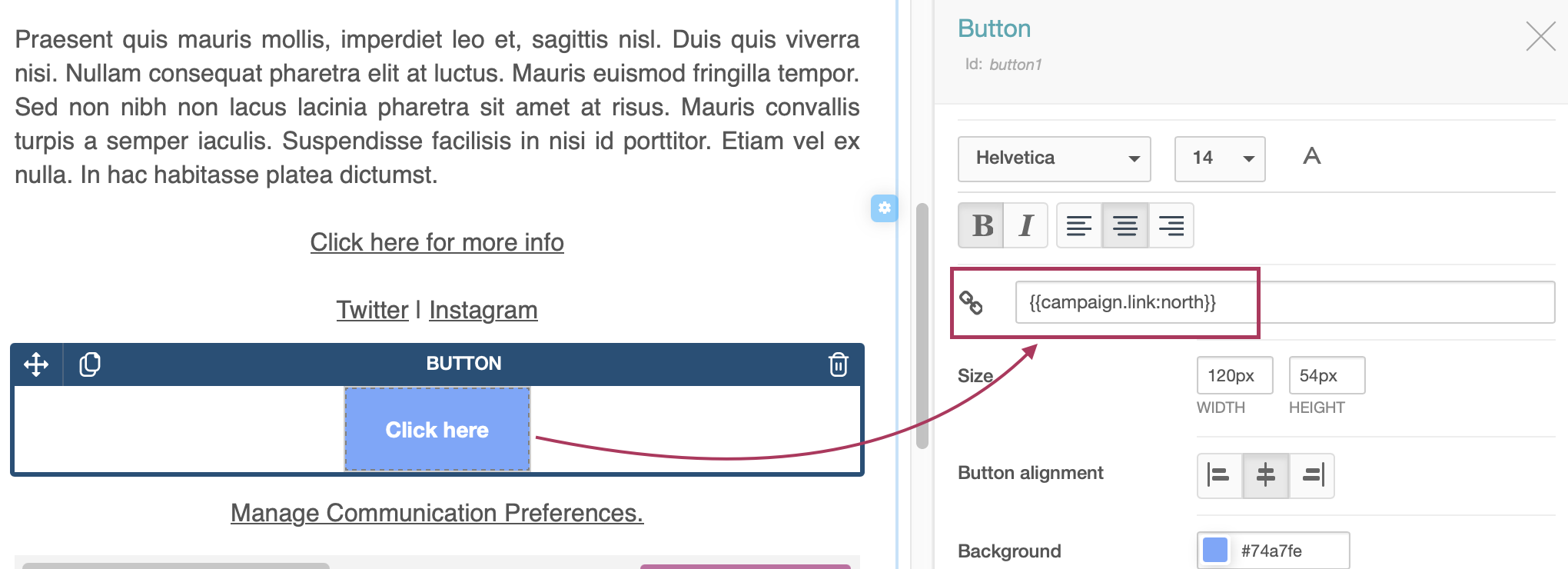
Utilizando el diseñador de correo electrónico, añada un botón con campaign.link seguido del funnel source (por ejemplo, {{campaign.link:north}} como se muestra a continuación) en el campo URL:

Contenido dinámico
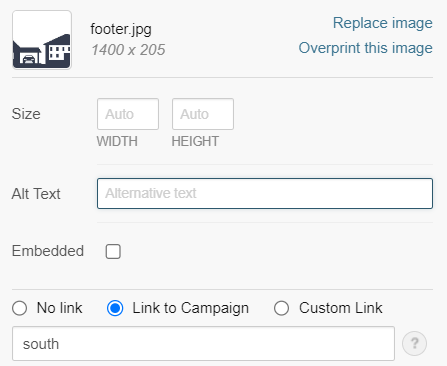
Para imágenes dinámicas, escriba el funnel source en el cuadro de texto después de seleccionar Link to Campaign:

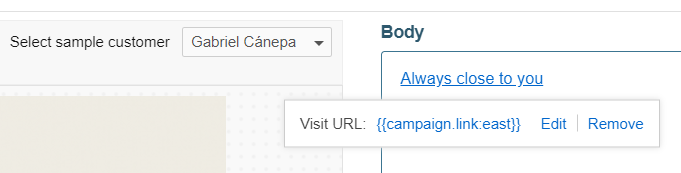
En el caso del texto dinámico, agréguelo a la variable campaign.link con dos puntos como separador (por ejemplo, {{campaign.link:east}}) como se muestra a continuación:

SMS
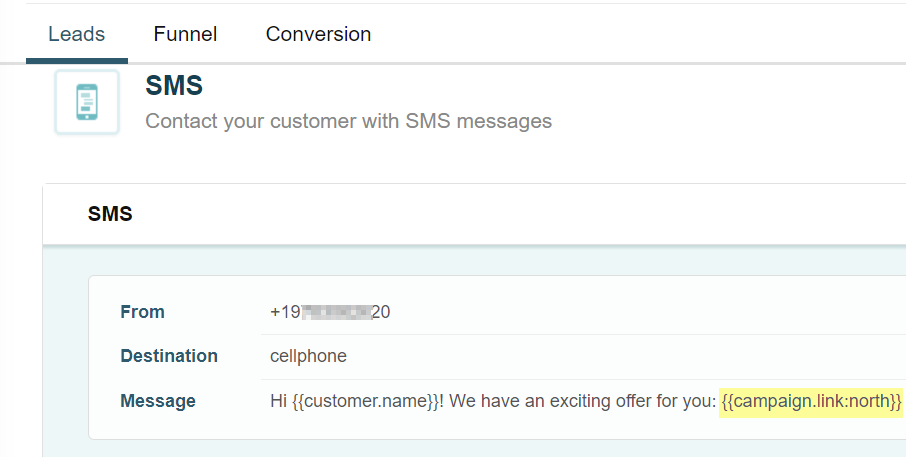
El mismo patrón puede incluirse en el cuerpo de mensajes de texto, tal como ejemplifica {{campaign.link:north}} a continuación:

Antes de continuar, no olvide guardar y publicar los cambios.
Enviar comunicaciones
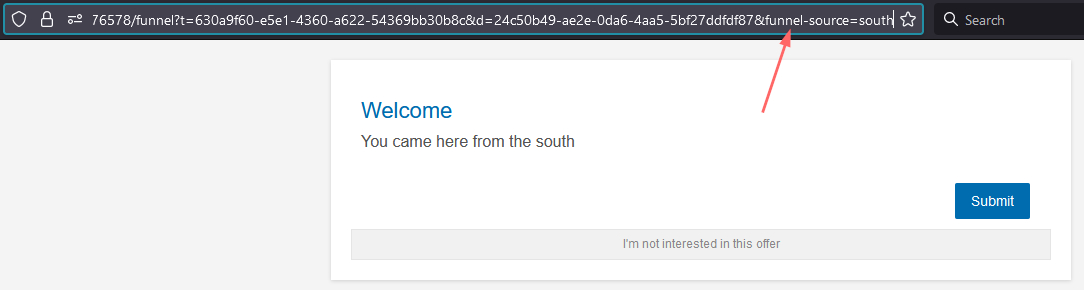
La próxima vez que sus clientes hagan clic en un enlace de campaña, verán el message display correspondiente. La imagen siguiente muestra el funnel source y la pantalla de redirección luego de hacer clic en la imagen que apuntaba a south:

Artículos relacionados
En esta página