Personalizar textos de imágenes en banners HTML
Las instrucciones que aparecen a continuación le permitirán combinar texto (incluyendo variables) y una imagen dentro de banners HTML. Este escenario es similar al envío de comunicaciones personalizadas con la diferencia de que la personalización sobre la imagen tiene lugar dentro del propio código.
-
Cree el banner y cargue el código HTML base desde un archivo. Como alternativa, también puede escribirlo o pegarlo en el campo de edición.
-
Suba la imagen haciendo clic en Add Images y seleccionándola de su disco duro.

-
Establezca el atributo
srccon el nombre de la imagen (no emplee rutas relativas a otros directorios). -
Utilice estilos internos para posicionar los elementos flotantes encima de la imagen. Propiedades como
top,right,bottomyleftdeterminarán la ubicación real de esos elementos con respecto al placeholder.
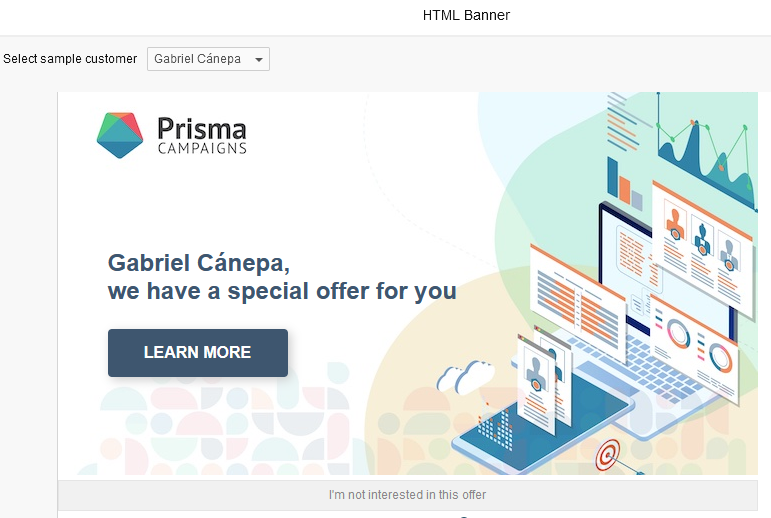
Por ejemplo, el siguiente código HTML produce el resultado que se muestra en la imagen de abajo. Como podrá observar, este incluye un llamado a acción, un botón de cierre opcional y un link para desestimar la campaña:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
a {
display: block;
}
/* Banner styles */
.banner-content,
.close-button,
.dismiss-button {
position: absolute;
}
.banner-content {
z-index: 0;
top: 150px;
left: 50px;
width: 400px;
text-align: left;
}
.personalized-text {
color: #3e566f;
font-size: 24px;
font-weight: bold;
}
.call-to-action {
background-color: #3e566f;
width: 180px;
padding: 15px;
color: white;
text-align: center;
text-decoration: none;
font-weight: bold;
border-radius: 4px;
box-shadow: 3px 3px 10px #ccc;
}
.close-button,
.dismiss-button,
.personalized-text {
z-index: 1;
}
.close-button {
width: 24px;
height: 24px;
top: 5px;
right: 5px;
}
.dismiss-button {
bottom: 0;
color: #888;
text-align: center;
font-size: 12px;
text-decoration: none;
background-color: #f1f1f1;
border: 1px solid #e5e5e5;
display: block;
padding: 7px 5px;
width: 100%;
}
</style>
</head>
<body>
<img src="700x400.jpg" />
<div class="banner-content">
<p class="personalized-text">
{{customer.name}}, <br />
we have a special offer for you
</p>
<a
href="#"
onclick="prisma.startFunnel.call(this)"
class="call-to-action"
>
LEARN MORE
</a>
</div>
<a
href="#"
onclick="prisma.dismissCampaign.call(this)"
class="dismiss-button"
>
I'm not interested in this offer
</a>
<a href="#" onclick="prisma.closePopup.call(this)" class="close-button">
<img src="close.png" width="24px" />
</a>
</body>
</html>
Para su conveniencia, puede descargar el código HTML y las imágenes de ejemplo desde aquí.

donde personalized-text contiene una serie de propiedades de estilos. Estas modifican el elemento div donde aparece la variable {{customer.name}} y hacen posible mostrar el texto sobre la imagen. Además, cabe resaltar que el archivo de la imagen (700x400.jpg) es la fuente del elemento img y está ubicado en la misma carpeta que el código HTML.