Agregar bloques de código HTML
Si bien la creación de emails y páginas se realiza principalmente a través del diseñador -que proporciona una serie de componentes para facilitar la tarea-, en ocasiones se desea lograr una mayor granularidad. Para superar esta limitación, Prisma Campaigns permite agregar bloques de código HTML reutilizables en sus diseños.
Esta función permite la inclusión de código HTML específico, estilos CSS, marcado de diseño e incluso código JavaScript, como la integración con Google Analytics. Como resultado, sus diseños pueden enriquecerse al expandir las capacidades de diseño de la plataforma.
Crear un nuevo bloque de código
-
Para crear un nuevo bloque de código HTML, diríjase a la sección HTML Snippets dentro de Settings y haga clic en New HTML Snippet.

-
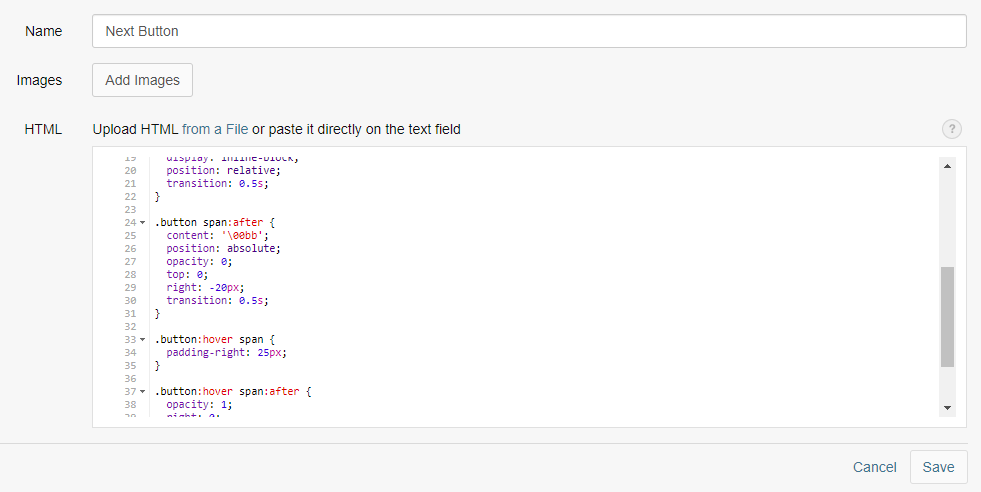
Elija un nombre descriptivo (Next Button en el siguiente ejemplo) e inserte el código HTML, ya sea desde un archivo o copiándolo y pegándolo dentro del editor de texto.

<style>
.button {
border-radius: 4px;
background-color: #f4511e;
border: none;
color: #FFFFFF;
text-align: center;
font-size: 28px;
padding: 20px;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
}
.button span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button span:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.5s;
}
.button:hover span {
padding-right: 25px;
}
.button:hover span:after {
opacity: 1;
right: 0;
}
</style>
<button class="button" onclick='prisma.startFunnel.call(this)'>Go to campaign</button>
Nota: Los bloques de código HTML admiten el uso de variables de cliente y aquellas que provee la plataforma por defecto (como
{{customer.firstName}},{{customer.age}},{{campaign.link}},{{campaign.unsubscribe}},{{campaign.communication-preferences}},{{email.webview}}por nombrar algunos ejemplos).
Antes de continuar, haga clic en Save para que los cambios entren en efecto.
Agregar el bloque de código a un diseño
-
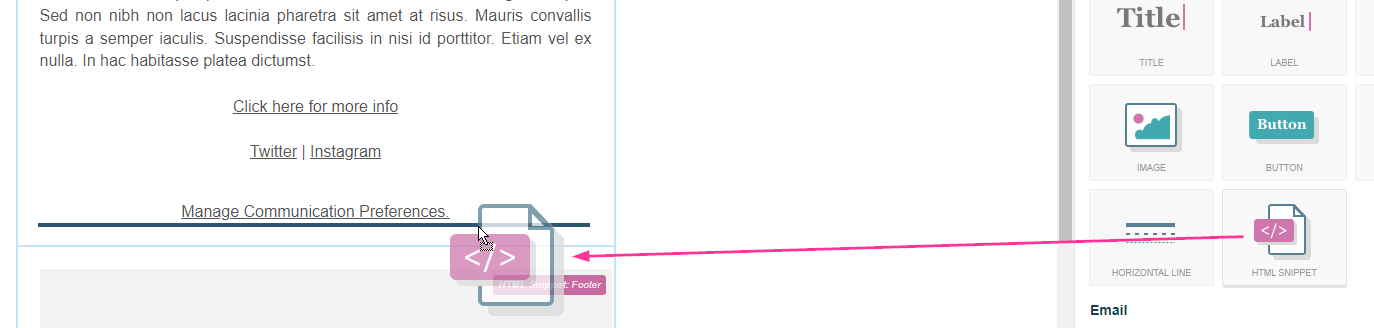
Luego de crear un bloque de código HTML, puede agregarlo a un diseño de email o página. Para ello, arrastre el componente HTML Snippet desde el panel Design Elements y suéltelo en el lugar deseado.

-
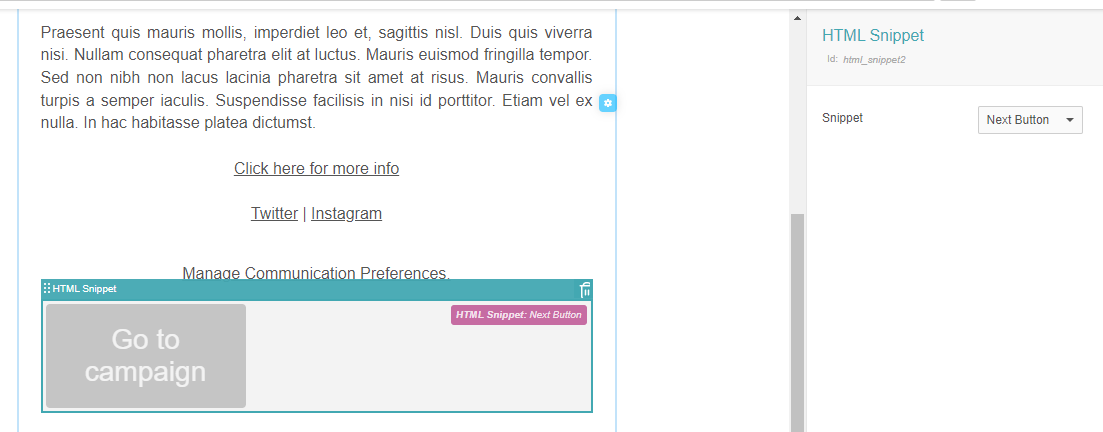
Seleccione el componente y elija el bloque de código HTML que desea incorporar. La imagen siguiente muestra el mismo que se creó en el paso anterior (Next Button).

Después de actualizar el diseño, guarde y publique los cambios para que se apliquen a la campaña.
Reutilizar el bloque de código
Una vez que haya creado un bloque de código HTML, puede utilizarlo en cualquier diseño de correo electrónico o página. Esto presenta la ventaja de que cualquier modificación posterior solamente requerirá actualizar el bloque original. Los cambios se reflejarán automáticamente en todas las campañas, creando un cambio pendiente en cualquier campaña que los utilice. Tenga en cuenta que deberá publicar estos cambios para que entren en efecto.
En esta página