Uso de fuentes personalizadas en funnels
Si desea mantener consistencia en la fuente o branding en sus funnels y otras plataformas, Prisma Campaigns le permite integrar fuentes de Google u otras alojadas en la web en sus diseños. Es importante señalar que esta función está específicamente diseñada para funnels y no es aplicable a comunicaciones por correo electrónico, las cuales solamente pueden incluir fuentes seguras para la web.
Agregar una Fuente de Google en una Página de Aterrizaje
Siguiendo estos pasos, puede integrar una fuenta de Google sin problemas en una página de aterrizaje, asegurando una experiencia consistente y de marca para su audiencia.
-
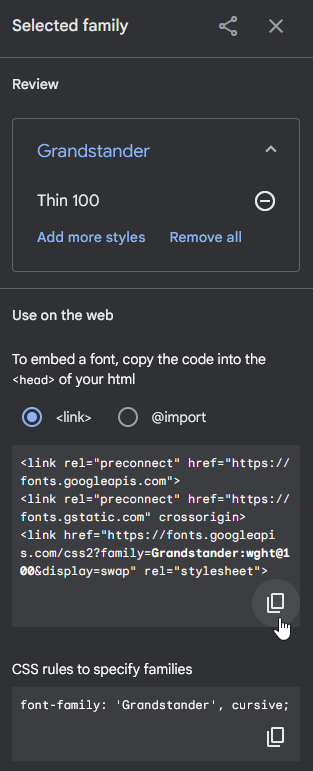
Diríjase al sitio web de Google Fonts, seleccione la fuente que desea utilizar y copie el código de inserción. El ejemplo mostrado en la imagen a continuación utiliza Grandstander en su versión Thin 100.

-
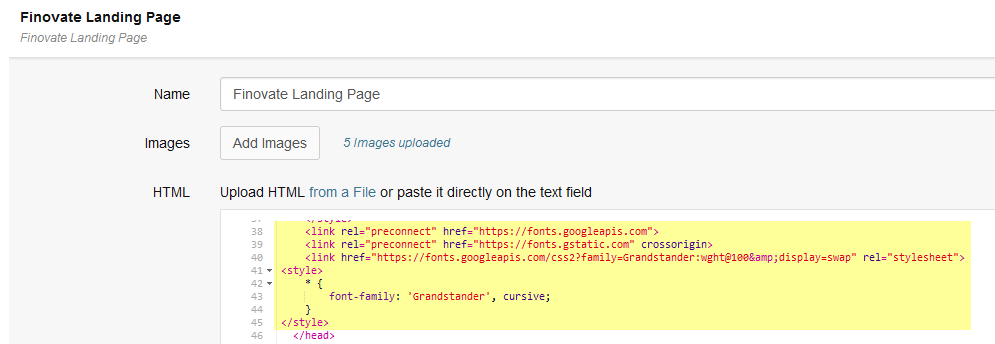
Haga clic en el ícono de lápiz junto a la página de aterrizaje donde desee usar la fuente de Google y pegue el código de inserción junto con la regla CSS
font-familydentro de la sección<head>. En este caso, estamos utilizando Finovate Landing Page como ejemplo.Si desea eliminar la advertencia en el editor de código incorporado, reemplace cualquier carácter de ampersand con la entidad HTML correspondiente (
&). De lo contrario, no afectará la funcionalidad de la fuente.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Grandstander:wght@100&display=swap" rel="stylesheet"> <style> * { font-family: 'Grandstander', sans-serif; } </style> -
Guarde la página de aterrizaje y publique los cambios en la(s) campaña(s) que la utiliza(n).
Comparación del funnel con y sin la fuente de Google
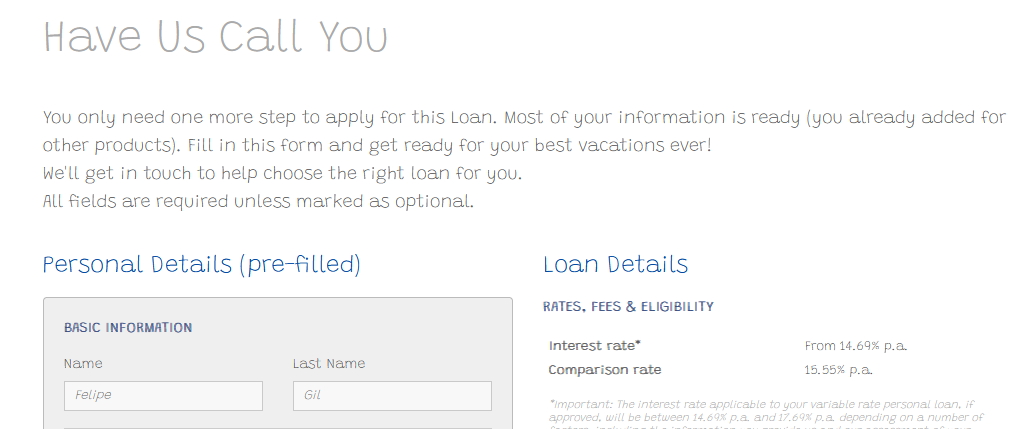
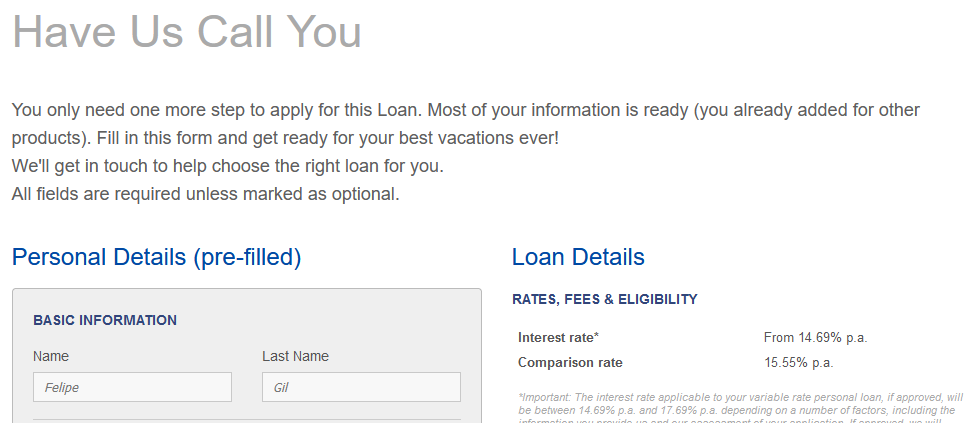
Antes y después de implementar una fuente de Google en una página de aterrizaje, considere el impacto visual en el funnel de campaña. Las siguientes imágenes muestran una parte de la misma página de aterrizaje con y sin la fuente de Google, respectivamente.


Al comparar las dos versiones, podría notar pequeñas pero importantes diferencias en el atractivo visual de la página de aterrizaje. El toque de modernidad que proporcionan las fuentes de Google u otras personalizadas puede contribuir a una experiencia de usuario más atractiva.
En esta página