Uso de comunicaciones físicas
Si desea aumentar el compromiso con segmentos que prefieren o responden mejor al correo tradicional, Prisma Campaigns le permite enviar postales personalizadas, cartas y otras formas de comunicaciones offline a sus clientes. Incorporar envíos físicos en su estrategia de marketing ofrece ventajas adicionales, como crear una impresión duradera, mejorar el reconocimiento de marca y generar un impacto visual más poderoso en su audiencia.
Requisitos previos
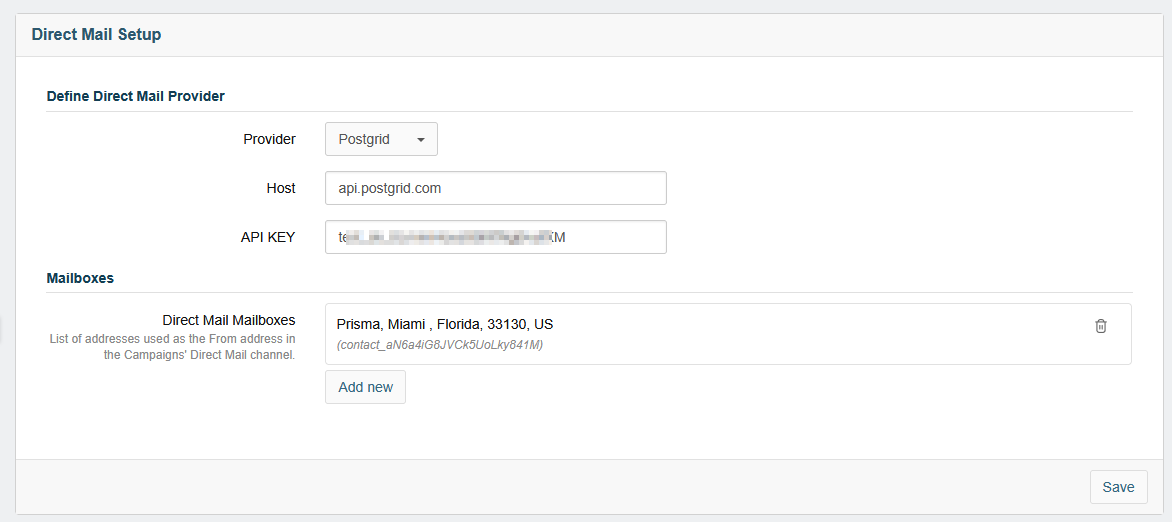
Para configurar el correo directo, vaya a Settings y seleccione Direct Mail Setup. Elija PostGrid como su proveedor, luego ingrese api.postgrid.com como host junto con su clave API de PostGrid. A continuación, agregue una o más direcciones de remitente que estarán disponibles al configurar una campaña.

Prisma Campaigns no valida las direcciones de retorno que ingresa. Asegúrese de que sean correctas antes de continuar.
Después de ingresar la información necesaria, haga clic en Save para finalizar la configuración inicial.
Crear templates de correo directo
Para crear templates desde cero, siga estos pasos:
- Navegue a Settings y seleccione Direct Mail Templates.
- Utilice el editor integrado para escribir su contenido HTML o cargue su archivo HTML.
- Ingrese un nombre descriptivo, elija el formato, indique si es un diseño del frente o del reverso, y especifique el tamaño.
- Agregue estilos internos e imágenes según sea necesario.
- Implemente placeholders para contenido dinámico, como
{{customer.name}}, para personalizar sus mensajes.
Para su referencia, los siguientes fragmentos de código muestran una plantilla HTML básica con un mensaje personalizado. Puede encontrar especificaciones y guías de diseño adicionales en las Directrices de diseño de PostGrid.
Diseño del reverso:
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Avenir+Next&display=swap" rel="stylesheet" />
<style>
* {
box-sizing: border-box;
}
body {
font-size: 14px;
}
p {
margin: 0;
}
.page {
width: 600px;
height: 408px;
opacity: 1;
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
}
.info {
position: absolute;
left: 40px;
top: 40px;
width: 200px;
}
.logo {
margin-bottom: 20px;
}
.address-text {
margin-bottom: 20px;
color: #1A2F44;
font-family: Avenir Next;
font-weight: 600;
font-size: 12px;
opacity: 1;
text-align: left;
}
hr {
border-bottom-color: #ccc;
border-top-color: transparent;
}
.tag-text {
width: 188px;
color: rgba(26, 47, 68, 1);
font-family: Avenir Next;
font-weight: Demi Bold;
font-size: 12px;
opacity: 1;
text-align: left;
}
</style>
</head>
<body>
<div class="page">
<div class="info">
<div class="logo">
<img src="logo.png" width="">
</div>
<div class="address-text">66 W Flagler St, 9th floor,Miami, FL, 33130, USA +1 (786) 808-1828
info@prismacampaigns.com
</div>
<hr>
<div class="tag-text">The leading marketing automation for banks and credit unions</div>
</div>
</div>
</body>
</html>
Diseño delantero:
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Avenir+Next&display=swap" rel="stylesheet" />
<style>
* {
box-sizing: border-box;
}
body {
font-size: 14px;
}
p {
margin: 0;
}
.page {
width: 600px;
height: 408px;
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
}
.bg {
width: 600px;
height: 408px;
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
}
.box {
position: absolute;
width: 500px;
top: 150px;
left: 50px;
font-family: Avenir Next;
text-align: center;
color: rgba(255, 255, 255, 1);
}
.title {
padding: 10px 30px;
color: rgba(255, 255, 255, 1);
text-shadow: 0px 4px 11px rgba(0, 0, 0, 1);
font-family: Avenir Next;
font-weight: 600;
font-size: 32px;
opacity: 1;
}
.content {
font-family: Avenir Next;
font-weight: 400;
font-size: 22px;
}
</style>
</head>
<body>
<div class="page">
<div class="bg">
<img src="bg.png">
</div>
<div class="box">
<div class="title">
We're glad to have you!
</div>
<div class="content">
Enjoy exclusive benefits, personalized support, and a community that puts you first!
</div>
</div>
</div>
</body>
</html>
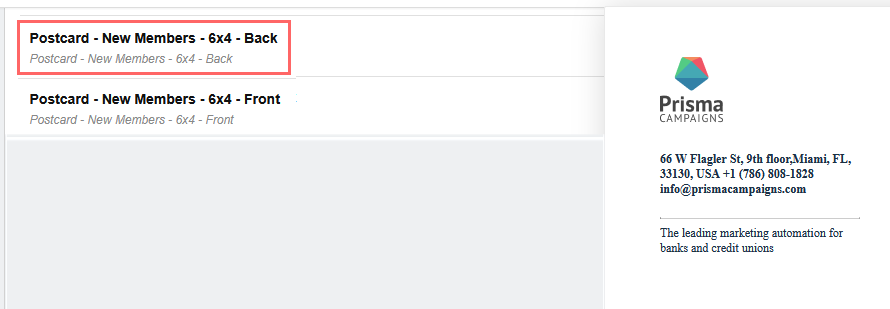
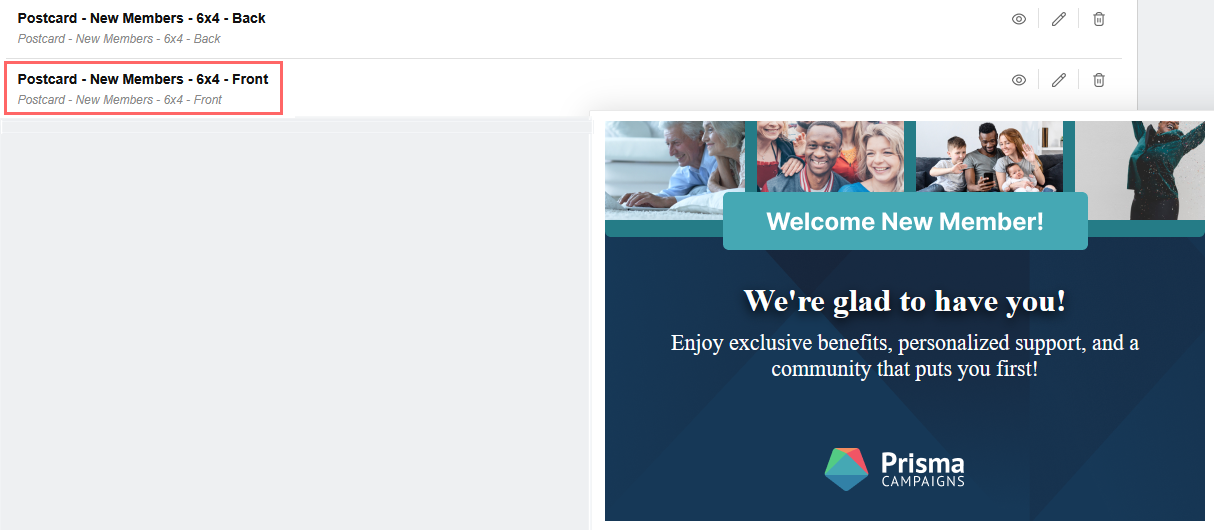
Puede ver los templates haciendo clic en el icono del ojo:
Diseño del reverso:

Diseño delantero:

Después de guardar el template, puede usarlo en sus campañas.
Incorporar el correo directo en una campaña
Para incorporar correo directo en sus campañas, siga estos pasos:
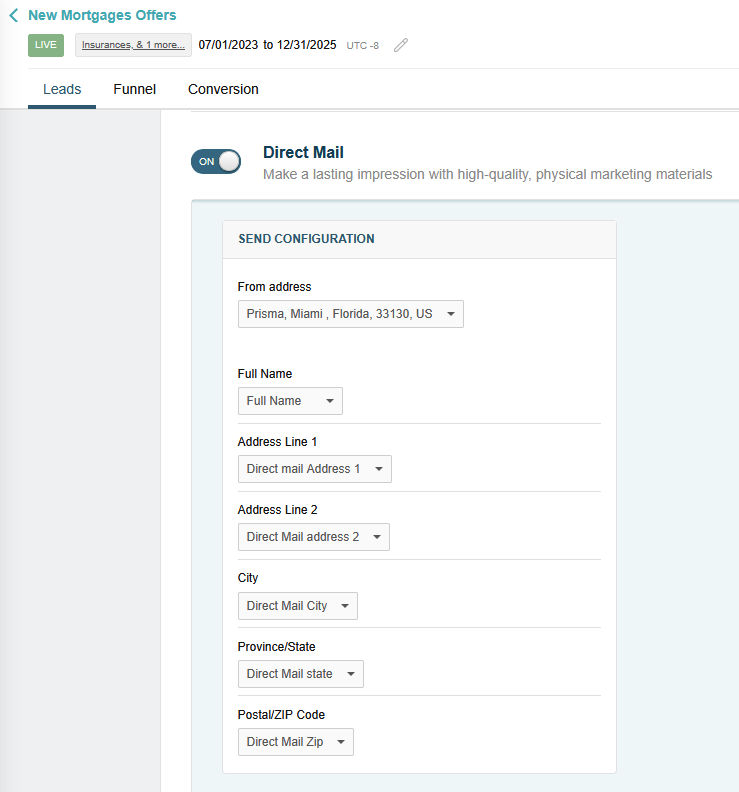
- Abra el menú Campaigns y haga clic en una campaña (por ejemplo, New Mortgages Offers).
- Active el interruptor Direct Mail.
- Seleccione el remitente de la lista de direcciones disponibles.
- Elija los campos específicos del modelo de cliente de donde se tomará la información del destinatario. Puede ver los campos disponibles en Customers/Data Model.

Ahora puede comenzar a diseñar su mensaje empleando una plantilla existente:
-
Haga clic en New Direct Mail dentro de la configuración del canal.
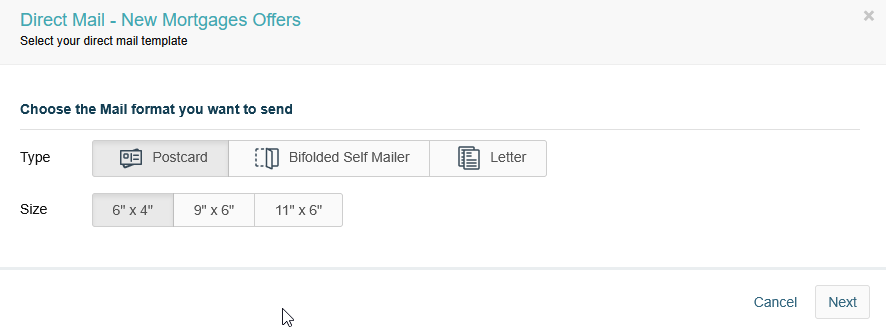
-
Seleccione el formato de correo deseado: Postcard (disponible en tamaños de 6" x 4", 9" x 6", y 11" x 6"), Bifolded Self Mailer (8.5" x 11"), o Letter (tamaño estándar de carta). Para los dos primeros, puede diseñar tanto el frente como el reverso, mientras que Letter permite solamente el diseño del frente.
-
Presione Next.

-
Elija un template existente (o suba otro suyo propio) a través de Settings/Direct Mail Templates. Puede personalizar su mensaje agregando texto, imágenes, elementos dinámicos y otros recursos. Se le pedirá que elija los diseños delantero y trasero para postales y bifolded self mailers, y el diseño delantero para cartas.

-
Una vez que su diseño esté completo, haga clic en Done para finalizarlo.
-
Finalmente, guarde los cambios en la campaña y publíquela.
Artículos relacionados
En esta página