Using the startfunnel Function
The startFunnel function allows initializing the campaign funnel from an HTML banner. Also, it is possible to add an identifier to the event so that decisions can be made based on it and even export the results.
A simple example that illustrates the use of the function is to include the following code in the HTML banner of a campaign
<a onclick="prisma.startFunnel.call(this, 'iOS')">iOS</a>
<a onclick="prisma.startFunnel.call(this, 'android')">Android</a>
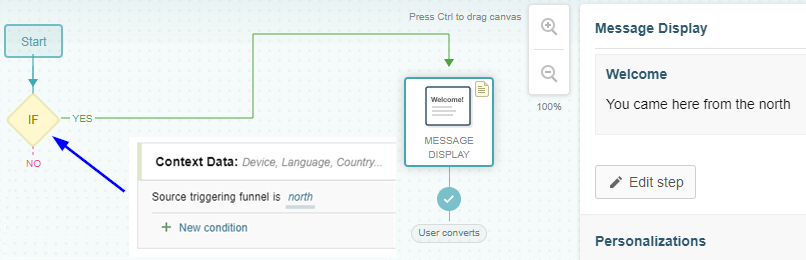
and to configure a condition in the funnel using Source triggering funnel as context data:

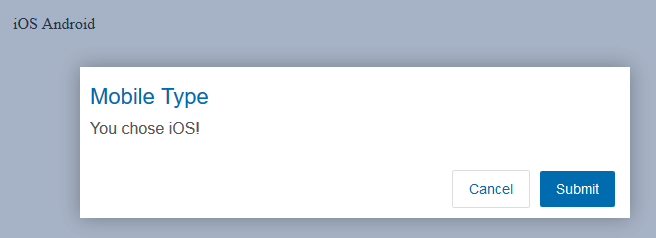
After carrying out the integration, as explained in Banner creation and settings in the Prisma Campaigns user manual, clicking on iOS yields the following result:

In this example, iOS and Android are explicit values that are passed to the startFunnel function and must have been configured during integration. However, this parameter is optional and is sent empty by default.