Allowing Customers to Manage Their Communication Preferences
If you want to empower your customers to manage their communication preferences based on channels, categories, and groups, utilize the {{plugin.communication-preferences}} plugin. When incorporated into a landing page or embedded within an iframe, it will display the channels, categories, and groups you have created, enabling users to subscribe or unsubscribe. Notably, any categories explicitly excluded from communication policies will not be shown.
The code of the communication preferences plugin is designed specifically for use in landing pages or iframes and not intended for email campaigns. Attempting to include it in emails will result in unexpected behavior, and it will not provide the desired functionality.
To achieve this objective, follow these steps:
-
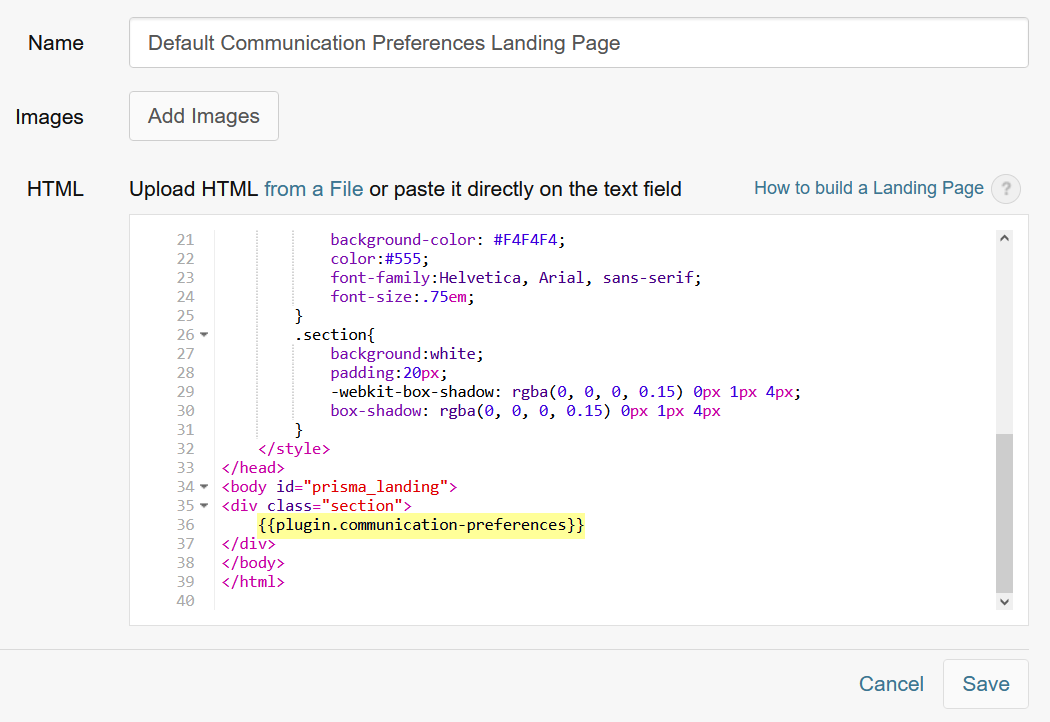
Whether you are creating a landing page from scratch or using a predefined template, insert the
{{plugin.communication-preferences}}plugin where you want to display the communication preferences:
-
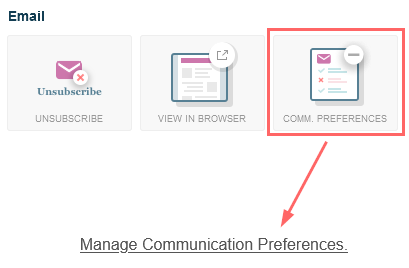
In the campaign, add the link to communication preferences using the associated component from the designer. Alternatively, manually add
{{campaign.communication-preferences}}in thehrefattribute of anatag in a text component.It is important to note that without this link, the plugin will not work.

-
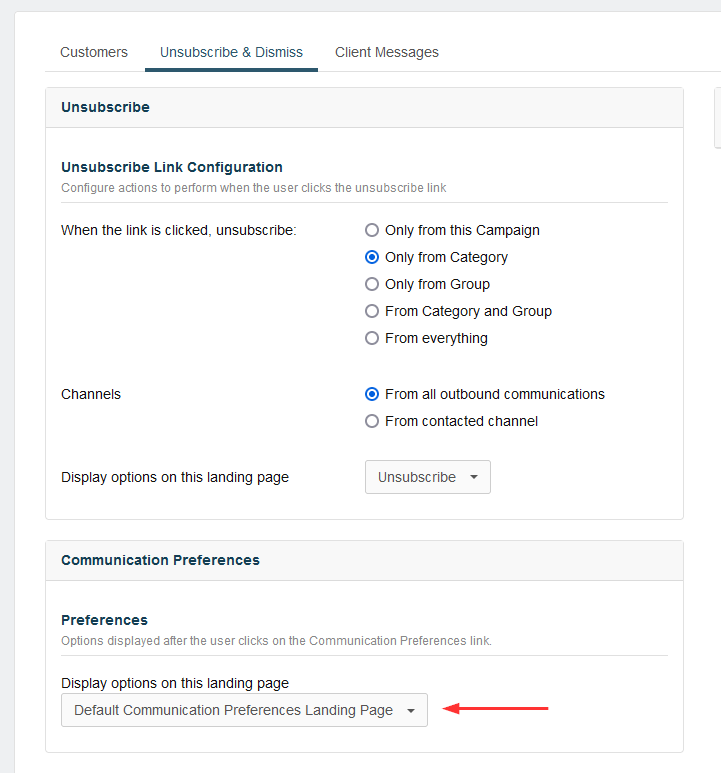
After saving the changes, select the corresponding landing page in the campaign settings under Communication Preferences (Default Communication Preferences in the image below):

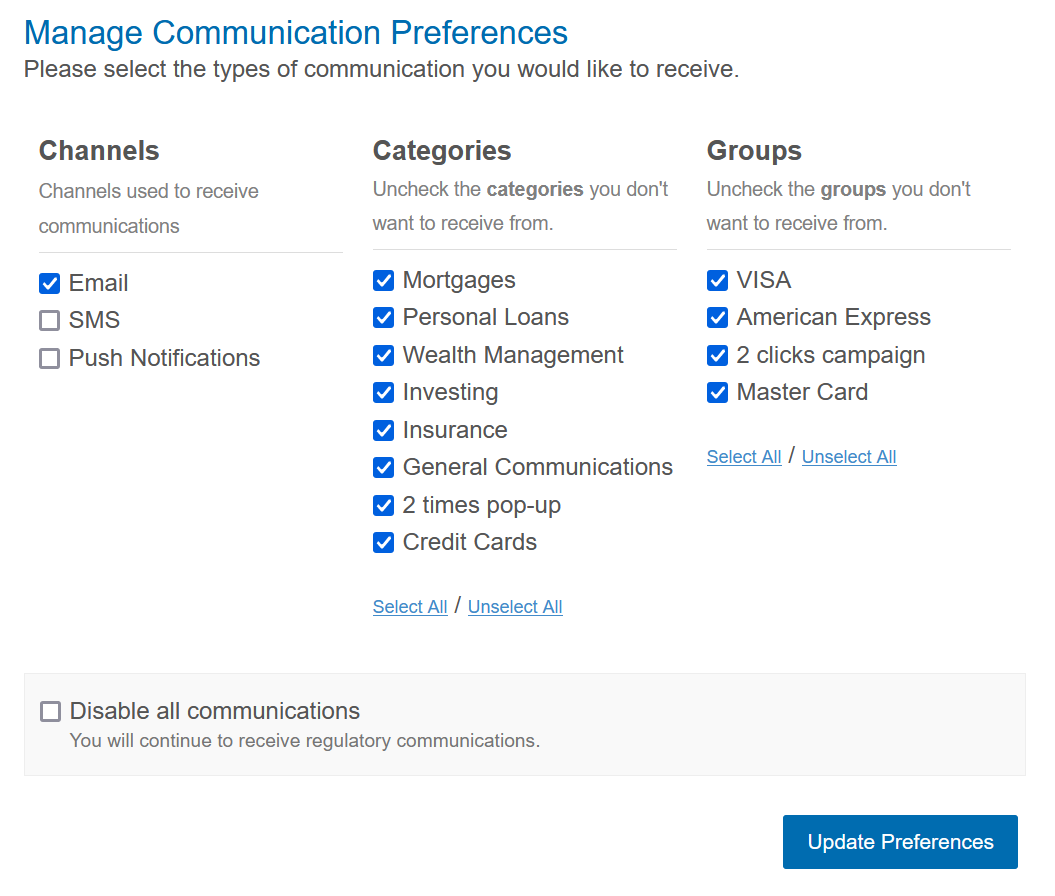
When a customer opens the landing page, the plugin will display the channels, categories, and groups that you have created in Prisma Campaigns - except for those categorized as regulatory (thus excluded from communication policies) and any that were opted out. The image below shows the plugin in action:

To hide the channels, categories, or groups columns, you can use the plugin with the
hide-channels(),hide-categories(), andhide-groups()parameters. For example, if you want to hide the categories and groups, you can use the following code:{{plugin.communication-preferences:hide-categories():hide-groups()}}
Rendering the Plugin Inside of an Iframe
If you want to render the plugin inside of an iframe, embed the following code in your website or application:
https://<your-domain>/api/campaigns/communication-preferences?app-token=<app-token>&customer-id=<customer-id>&trail-id=<trail-id>&campaign-id=<campaign-id>&stylesheet-url=<stylesheet-url>
where
| URL Part | Description | Required |
|---|---|---|
| <your-domain> | Your company’s public domain | Yes |
| <token> | The application token as defined in Settings/Applications | Yes |
| <customer-id> | The customer’s unique identifier | Yes |
| <trail-id> | The trail identifier in the context of the customer’s interaction with the site | No |
| <campaign-id> | The campaign identifier, if available | No |
| <stylesheet-url> | The URL of the stylesheet to customize the look and feel of the page | No |