Crear ventanas emergentes (popups)
Prisma Campaigns provee dos métodos para mostrar ventanas emergentes a sus clientes (utilizando banners o popups automáticos). En este tutorial explicaremos ambas posibilidades y detallaremos los pasos a seguir para ponerlas en funcionamiento. Como resultado, usted podrá determinar qué opción satisface mejor las necesidades de una campaña determinada (y cuándo usar una o la otra) a partir de sus características y diferencias.
Vale la pena aclarar que ambos métodos detienen al cliente de continuar navegando el sitio. Por ese motivo, se pueden fijar límites al despliegue mediante políticas de contacto para no generar reacciones negativas en la experiencia del usuario.
Ventanas emergentes a partir de un banner
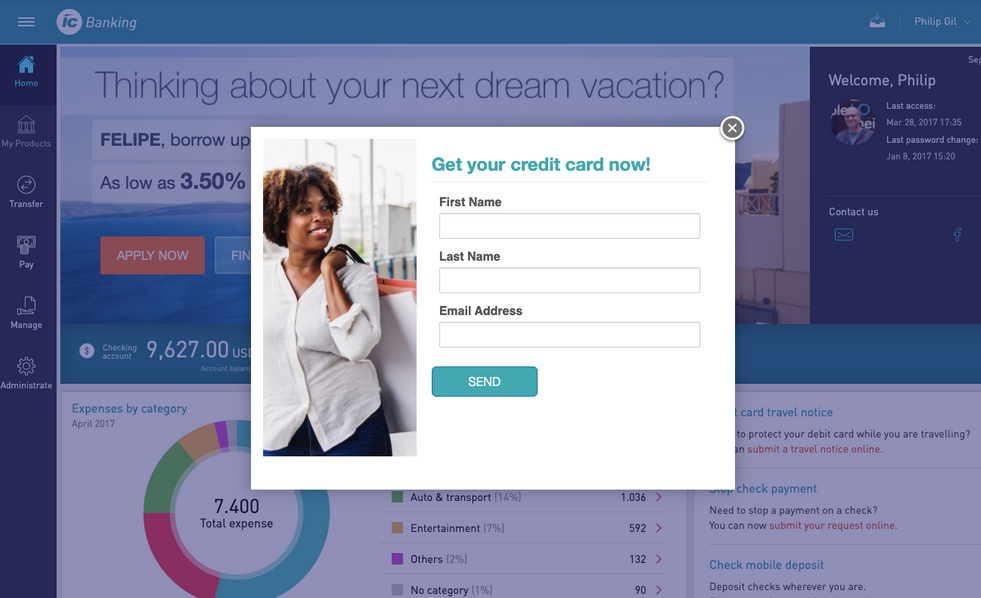
Si desea invitar a un cliente a comenzar el funnel de conversión o simplemente llamar su atención con un mensaje informativo, las ventanas emergentes desde un banner representan la solución adecuada. Es importante destacar que este caso por sí mismo solamente generará la vista de un banner. Se requiere la acción de la persona para navegar hacia el funnel.
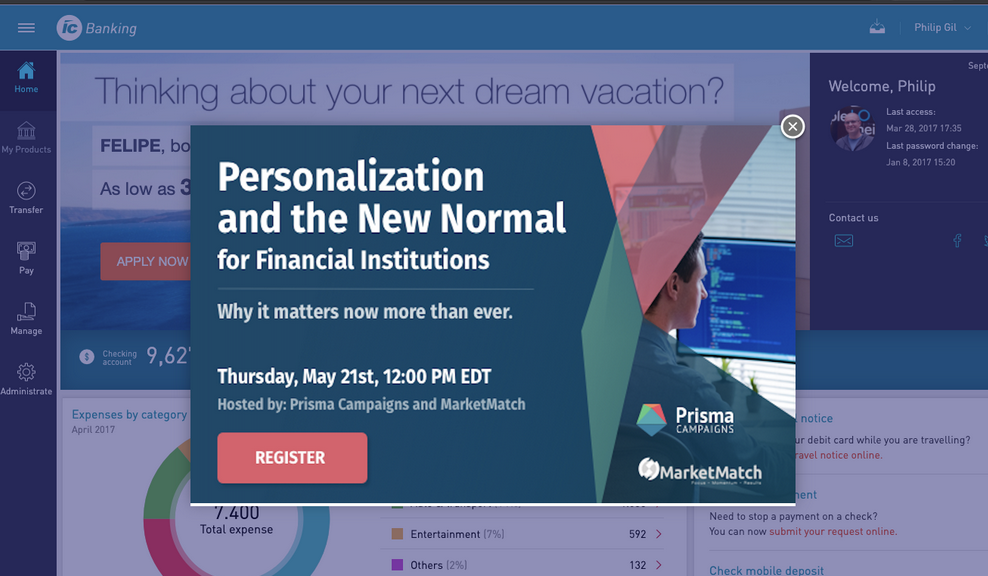
Con respecto a su uso, el banner en cuestión funcionará igual que uno normal admitiendo tanto imágenes como código HTML:

Para emplear esta opción, necesitará seguir los pasos que se detallan a continuación:
1. Disponer un placeholder del tipo popup e integrarlo en la página tal como se explica en la sección Placeholders del manual de Prisma Campaigns. En la siguiente imagen se aprecia uno de 1110 x 482 píxeles mostrará la ventana emergente un segundo (1000 milisegundos) después de haber desplegado el banner.

2. Habilitar el canal Banners dentro de la sección de Leads en la campaña de interés.
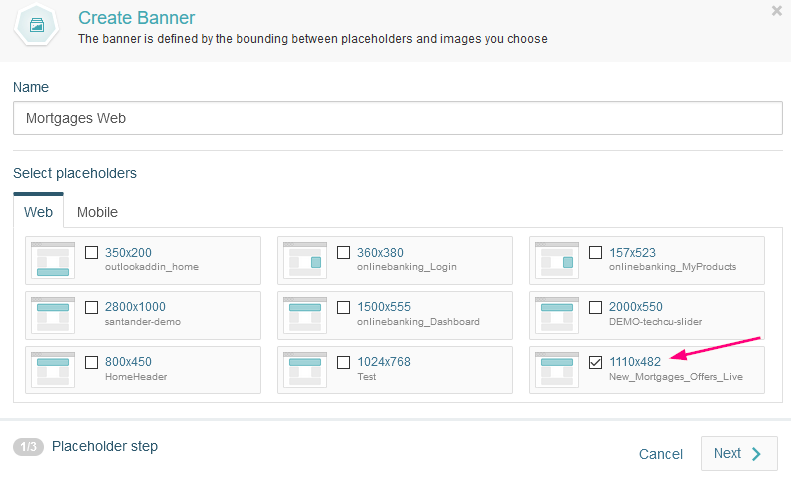
3. Crear un nuevo banner asociado al placeholder del paso 1:

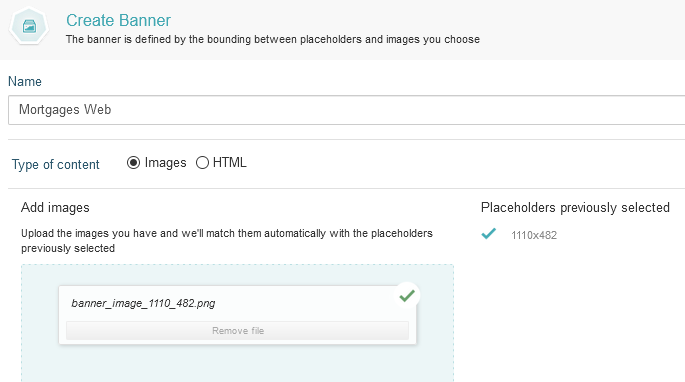
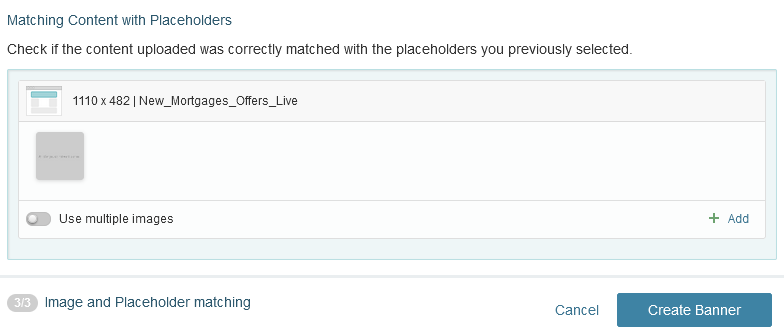
4. Añadir el contenido. En el paso que se ilustra debajo se emplea una imagen, aunque también es posible utilizar código HTML:

Si el banner consta solamente de una imagen, el link al funnel se agrega automáticamente. En caso de que incluya código HTML, el enlace debe agregarse manualmente en el atributo href de un elemento como
onclick='prisma.startFunnel.call(this)'.
5. Confirmar haciendo clic en el botón Create Banner:

Una vez completados estos pasos, si desea que el usuario continúe interactuando con su campaña, considere agregar pasos en el funnel. Sin embargo, esta sugerencia no es estrictamente necesaria para la creación de la ventana emergente.
Para finalizar, recuerde guardar los cambios y publicar la campaña.
Popups automáticos
A diferencia del caso anterior, los popups automáticos se activan por la misma navegación del cliente, generan un lead y dan inicio al funnel directamente. En otras palabras, solamente es necesario decidir en qué página deben aparecer los popups y agregarla a la configuración. Cualquier página donde la integración de Prisma Campaigns esté presente puede emplearse para desplegar un popup automático. Esta alternativa es la indicada si se desea que el cliente ingrese datos o se involucre con una oferta de una forma que no se posible mediante un mero mensaje informativo.

Las siguientes instrucciones le permitirán agregar un popup automático:
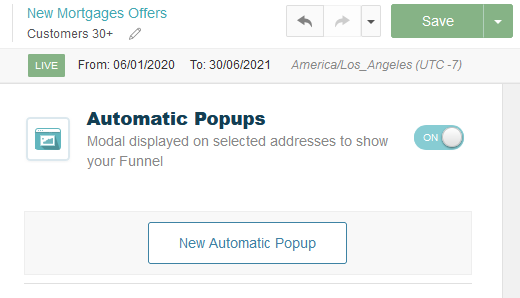
1. Habilitar el canal Automatic Popups dentro de la sección de Leads en la campaña de interés y hacer clic en New Automatic Popup:

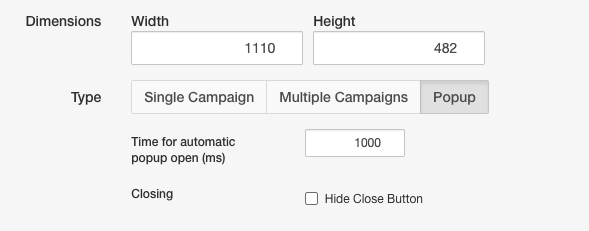
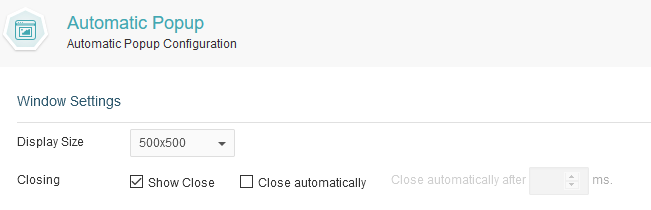
2. Elegir un tamaño e indicar si se permitirá el cierre del popup o si cerrará automáticamente luego de un tiempo dado:

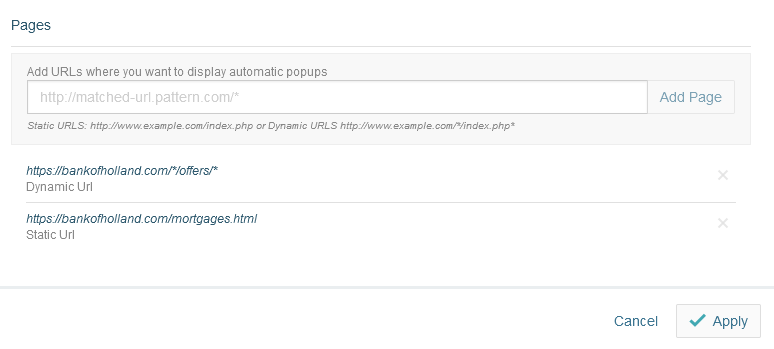
3. Ingresar una o más URLs donde desee mostrar el popup y presionar el botón Add Page para añadirlas a la lista. Es importante destacar que se admiten URLs estáticas o que contengan comodines (https://bankofholland.com/mortgages.html y https://bankofholland.com/*/offers/* por nombrar dos ejemplos, respectivamente). Una vez que haya finalizado, haga clic en Apply para guardar los cambios:

Recuerde que para desplegar el paso de funnel correctamente, debe tener configurado el plugin en su página de aterrizaje. Los cambios se harán efectivos luego de guardarlos y publicar la campaña.
Artículos relacionados
En esta página