Web Safe Fonts vs Web Fonts
Las fuentes web seguras (web safe fonts) son tipos de letra disponibles en una múltiple variedad de dispositivos y sistemas operativos, mientras que las fuentes web (web fonts) son fuentes personalizadas que pueden cargarse desde ubicaciones externas. Las primeras son más adecuadas para contenidos formales, como campañas de correo electrónico y páginas del funnel, mientras que las segundas ofrecen más libertad creativa, pero no están preinstaladas por defecto en los dispositivos. En cambio, se cargan desde Internet cuando se accede a una página web o a un correo electrónico.
En el diseñador de correos electrónicos y páginas, el editor de texto provisto por Prisma Campaigns le permite elegir entre la siguiente lista de fuentes web seguras: Arial, Courier, Georgia, Helvetica, Tahoma, Times New Roman, and Verdana.
Características de las fuentes web seguras y las fuentes web
Para determinar cuándo utilizar fuentes web seguras o fuentes web, tenga en cuenta las siguientes características:
Las fuentes web seguras (Arial, Courier, Georgia, Helvetica, Tahoma, Times New Roman, Verdana, etc.)
- están instaladas por defecto en la mayoría de dispositivos y sistemas operativos
- garantizan una visualización coherente en distintos clientes de correo electrónico
- reducen el riesgo de problemas de formato
- se cargan rápidamente, lo que mejora la experiencia general del correo electrónico para los destinatarios
- pueden carecer de la creatividad y singularidad deseadas a efectos de marca
- no destacan tanto en comparación con los diseños que utilizan fuentes web personalizadas

Las fuentes web (Google Fonts, Adobe Fonts, etc.)
- ofrecen acceso a una amplia gama de tipos de letra modernos y elegantes
- permiten a los diseñadores crear correos electrónicos con alto impacto visual
- no son compatibles con los clientes de correo web (Gmail, Yahoo! Mail, Outlook.com) ni con la aplicación de escritorio Outlook 2007-2016
- son más compatibles con el ecosistema Apple (iOS Mail, Apple Mail)
- pueden provocar una representación incoherente y un posible retroceso a las fuentes predeterminadas
- aumentan el tiempo de carga del correo electrónico, lo que afecta a la experiencia del usuario
- requieren licencias para uso comercial, lo que añade complejidad y costes potenciales a las campañas de marketing por correo electrónico
- pueden no ser accesibles para usuarios con conexiones lentas a Internet

Agregar fuentes web a sus correos electrónicos y páginas
Para emplear fuentes web a sus correos electrónicos y páginas, deberá hacer lo siguiente:
-
Elija un proveedor de fuentes web (Google Fonts, Adobe Fonts, etc.).
-
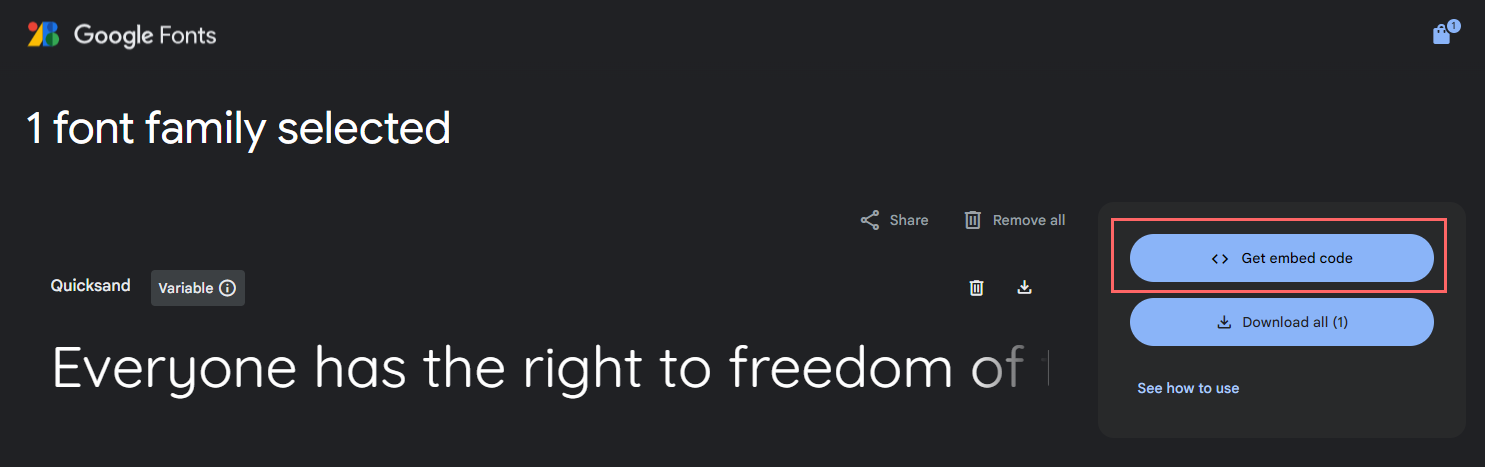
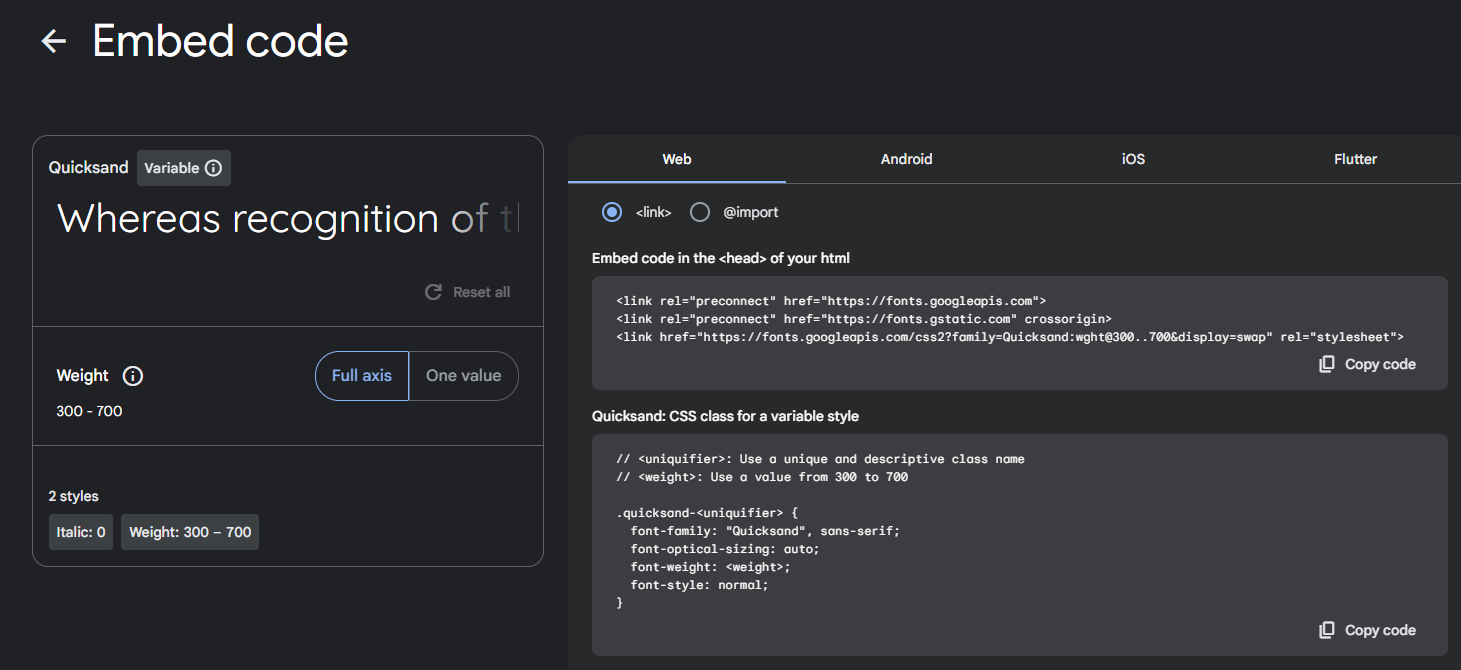
Seleccione la(s) fuente(s) deseadas y genere el código de inserción. Considere como ejemplo la fuente Quicksand de Google Fonts:

-
Copie el código de inserción:

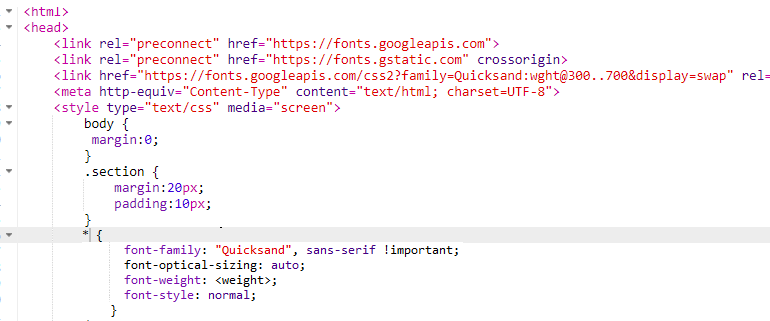
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@300..700&display=swap" rel="stylesheet">* { font-family: "Quicksand", sans-serif !important; font-optical-sizing: auto; font-weight: <weight>; font-style: normal; } -
Agréguelo en la sección
<head>de su correo o página de aterrizaje*:
*Nota: Para renderizar la fuente web, añada el código en la página de aterrizaje que se utiliza en la campaña. Esto garantizará que la fuente se aplique correctamente en todas las páginas y mensajes del funnel.
-
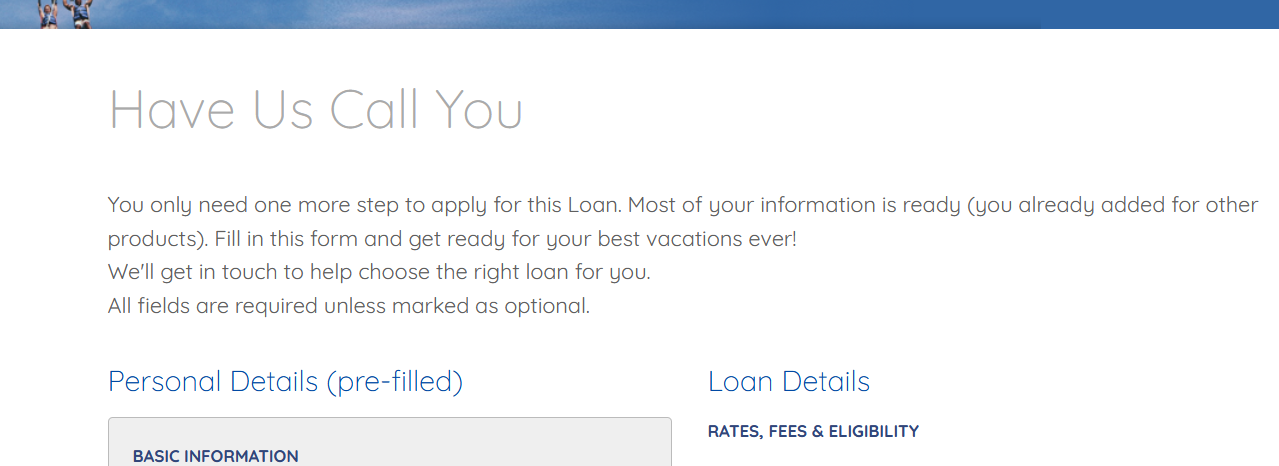
Pruebe el correo electrónico o la página en distintos dispositivos y clientes de correo electrónico para asegurarse de que se muestra correctamente.

En esta página