Diseño responsivo en emails
Qué tener en cuenta a la hora de hacer diseños responsivos.
Hoy en día es común acceder a correos electrónicos o sitios webs desde dispositivos móviles. Esto presenta un desafío grande a la hora de planificar comunicaciones y diseños que luzcan bien en distintos escenarios sin estar duplicando/triplicando el trabajo a realizar. Para solucionar esto, se aplica el diseño responsivo.
¿A qué llamamos diseño responsivo?
El diseño responsivo es la adaptabilidad que tiene un diseño para desplegarse cuando se visualiza a distintos tamaños, ya sea en monitores grandes o dispositivos móviles. Esto se realiza mediante ajustes automáticos al diseño siguiendo determinados lineamientos estándares.
Con Prisma, usted podrá obtener diseños responsivos sin necesidad de realizar nada extra. Las comunicaciones que se realicen (emails, páginas, etc.), se ajustarán automáticamente a los distintos dispositivos donde se presenten. Para que esto ocurra, ciertos componentes del diseño se comportan de maneras de distinta dependiendo la situación.
Los elementos que cambiaran para ajustar el diseño son:
- Columnas (adaptación a filas)
- Imágenes (adaptación de tamaños)
- Cuerpo del email (adaptación al ancho de la pantalla)
Adaptación de columnas a filas.
Es muy común realizar diseños de email o páginas utilizando columnas, ya que las mismas permiten organizar mucha información de manera ordenada, ya sean fotos o contenido.
El uso de columnas es útil para dispositivos grandes (desktop, tablets), pero no tanto dispositivos chicos como celulares, dado que el ancho de la pantalla es chico para mostrar información en más de una columna. Por eso, una práctica estándar en el diseño responsivo es transformar las columnas que se visualizan en pantallas grandes, a filas en pantallas chicas.
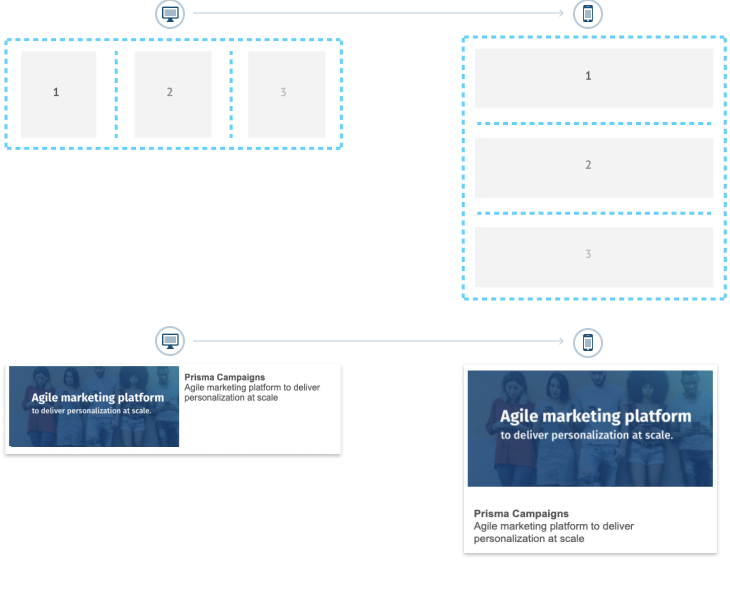
La imagen de abajo muestra una representación visual de este concepto:

Cómo mantener las columnas en dispositvos móviles
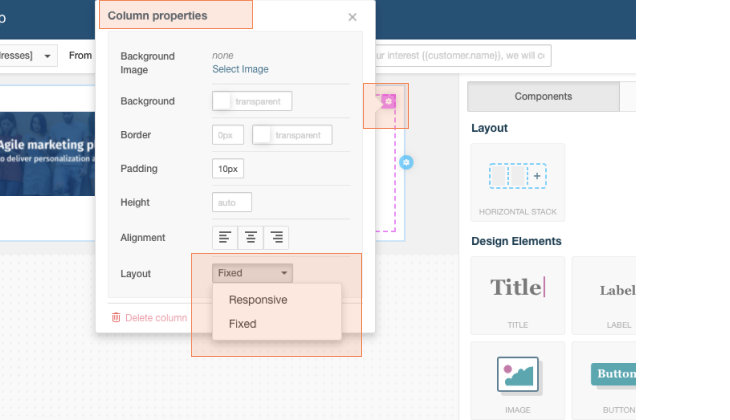
En aquellos casos donde el comportamiento mencionado (columnas a filas) no es el deseado, Prisma permite sobrescribir el comportamiento permitiendo explícitamente mantener las columnas en pantallas pequeñas. Esto se realiza agregando la opción FIXED a las columnas que se desean mantener, y así evitar que se visualicen como filas.


Comportamiento de las imágenes
Las imágenes forman parte importante de las comunicaciones y por lo tanto juegan un rol en el armado de los artes.
Es importante primero tener en cuenta preparar las imágenes para utilizar adecuadamente. Esto puede hacerlo visitando el artículo Recomendaciones para imágenes
Para que los diseños se adapten, las imágenes deben también ajustarse, y lo hacen amoldándose al espacio que tienen.
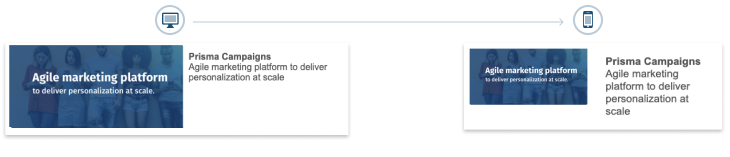
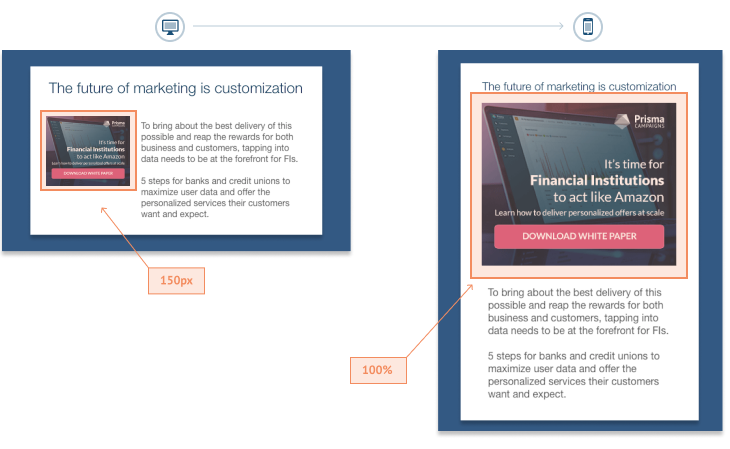
Como vemos a continuación, en el caso de que tengamos 2 columnas y una imagen con una medida (por ej: 150px), en pantallas grandes la imagen se desplegará con la medida indicada. Sin embargo en dispositivos móviles, al no haber columnas, la imagen tendrá más espacio para desplegarse por lo que se adaptará a todo el ancho de la pantalla, como se aprecia a continuación:

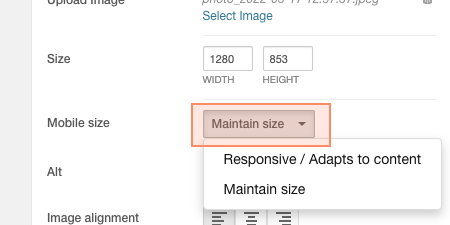
En aquellos casos donde el comportamiento mencionado (adaptación de las imágenes en dispositivos móviles) no es el deseado, Prisma permite sobrescribir el comportamiento permitiendo mantener el tamaño definido de las imágenes en pantallas pequeñas. Esto se realiza modificando la opción por defecto de Responsive en la propiedad Mobile size y seleccionando Maintain size.

Ancho del cuerpo de mail (Body)
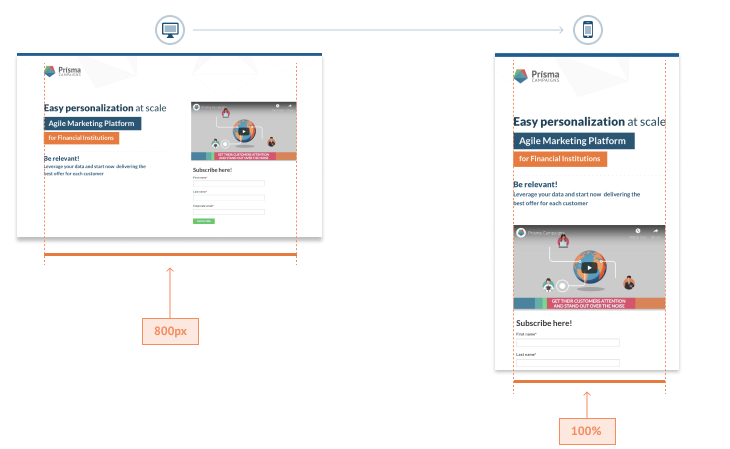
Es común ver que los templates de email utilicen medidas de ancho, siendo el estándar entre 600px y 800px. Esto permite en pantallas grandes centrar el contenido y facilitar la lectura y visualización. Sin embargo, cuando el mismo diseño se visualiza en dispositivos móviles (los cuales tienen alrededor de 320px de ancho), la medida del cuerpo de mail ya no es relevante.
Es por esto que cuando un diseño con ancho fijo se visualiza en dispositiivos móviles, la medida en pixeles se convierte a 100% para que el diseño se pueda ver a todo el ancho sin scroll.

Artículos relacionados
En esta página