Usar la función startFunnel
La función startFunnel permite inicializar el funnel de la campaña desde un banner HTML. Además, es posible agregar un identificador al evento de tal forma que se puedan tomar decisiones en base a este e incluso exportar los resultados.
Un ejemplo simple que ilustra el uso de la función consiste en incluir el siguiente código en el banner HTML de una campaña
<a onclick="prisma.startFunnel.call(this, 'iOS')">iOS</a>
<a onclick="prisma.startFunnel.call(this, 'android')">Android</a>
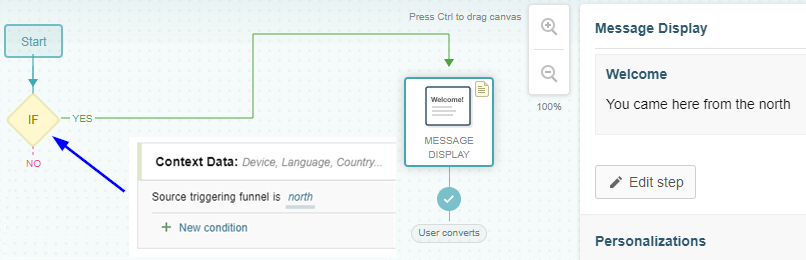
y en configurar una condición en el funnel utilizando Source triggering funnel (fuente que dispara el funnel) como dato de contexto:

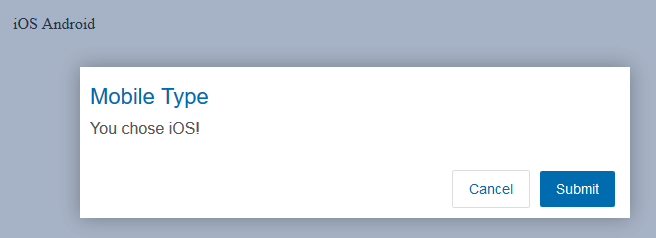
Luego de llevar a cabo la integración, tal como se explica en Creación y configuración de banners web en el manual del usuario de Prisma Campaigns, al hacer clic en iOS se obtiene el siguiente resultado:

En este ejemplo, iOS y Android son valores explícitos que se pasan a la función startFunnel y deben haber sido configurados durante la integración. Sin embargo, este parámetro es opcional y por defecto se envía vacío.