iOS
Prisma Campaigns provee una librería que incluye un conjunto de controles para realizar la integración con iOS utilizando Swift 4. La sección Referencia de librería de este documento explica en más detalle cómo utilizar este recurso dentro de un proyecto con Xcode.
Primeros pasos
La librería cliente de Prisma requiere los siguientes parámetros de inicialización:
load(String server, String port, String appToken, String customer, String protocol)
donde
param String serveryparam String portson el nombre del servidor donde está instalado el servicio de Prisma y el puerto de escucha.param String appToken: token de acceso para la aplicación actual.param String customer: identificador de cliente (si está disponible) o una cadena vacía ("") en caso contrario.param String protocol: protocolo de conexión (https por defecto).
Para comenzar, es necesario importar el SDK Prisma e invocar el método estático Client.load() solamente una vez, preferentemente en la clase AppDelegate cuando la aplicación ha finalizado de cargar:
import Prisma
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Client.load(server: "localhost", port: "8080", appToken: "22dae0ad-a6a8-4767-80bc-b29098147813", customer: "1234")
return true
}
Debido a que la clase Client es un singleton, devolverá la misma instancia del objeto siempre que la aplicación la utilice a través del atributo estático shared como `Client.shared!``.
Banners embebidos
Para integrar un banner en una vista iOS y cargar contenido dinámico, se puede usar el control Placeholder como se explica a continuación.
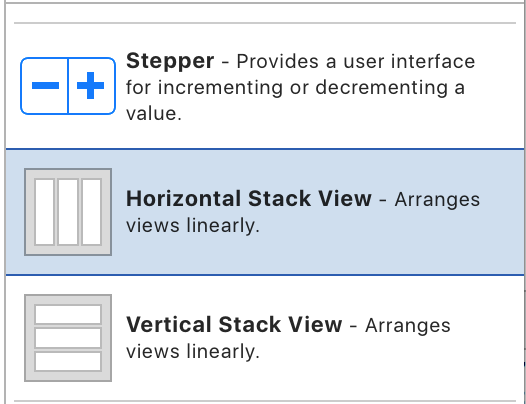
Primero, es necesario agregar un control Horizontal Stack View a la vista:

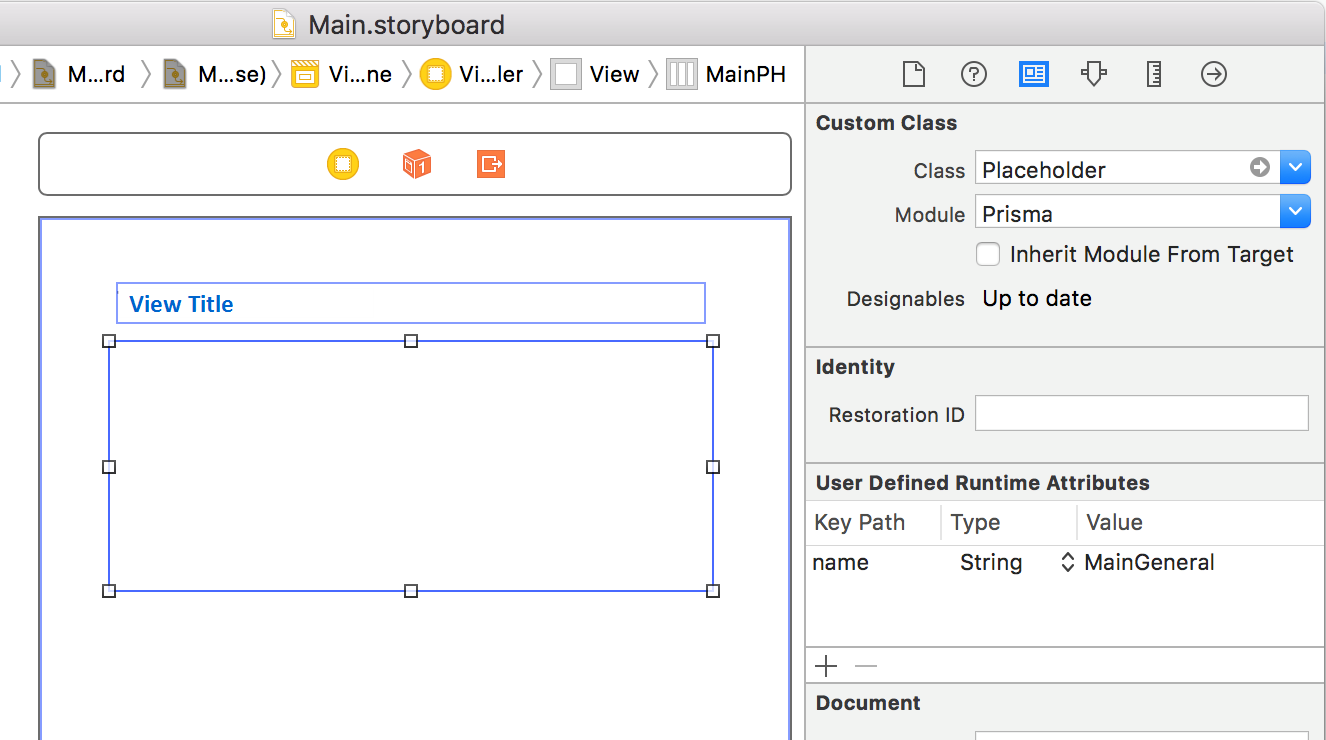
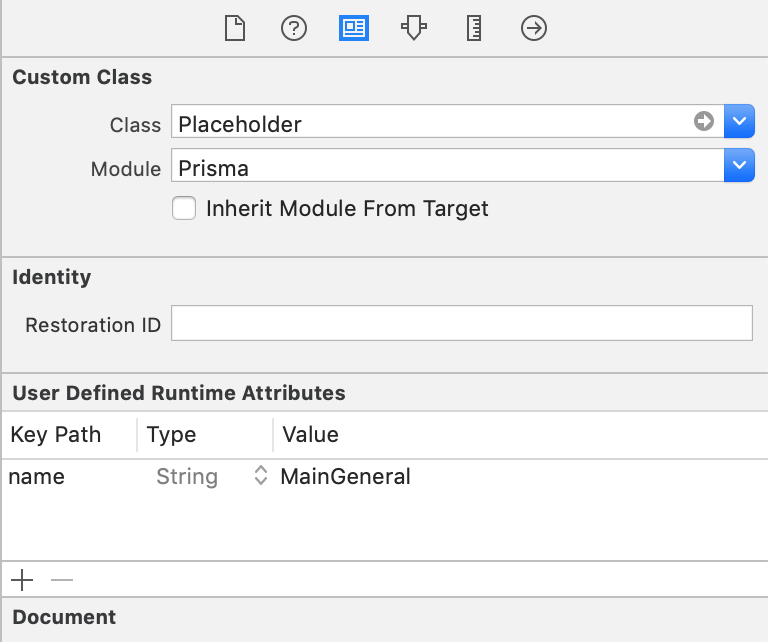
Como próximo paso, se debe enlazar el control con la clase Placeholder provista por el framework Prisma:

y renombrar el placeholder de acuerdo a la configuración de campaña:

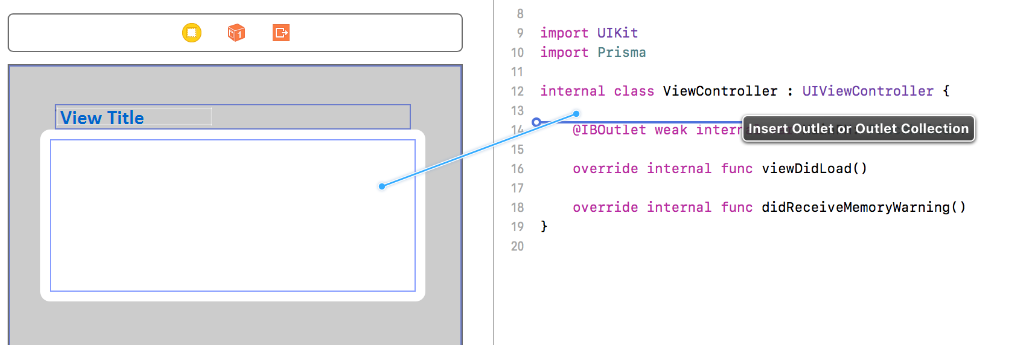
Luego, es preciso crear un Outlet para Placeholder:

Vale la pena aclarar que la variable se deberá nombrar de tal forma que permita referenciar el placeholder durante la sincronización de la página apropiadamente.
Finalmente, es necesario sincronizar campañas al momento de crear la vista.
import Prisma
class ViewController: UIViewController {
@IBOutlet weak var MainPH: Placeholder!
override func viewDidLoad() {
super.viewDidLoad()
Client.shared!.syncView(viewName: "Main", placeholders: [MainPH])
}
En este caso, el parámetro placeholders deberá incluir la lista de placeholders definidos como outlets, mientras que viewName y MainPH representan los correspondientes a la vista y al outlet.
Banners personalizados
Es posible crear banners desde el código de la aplicación, independiente del SDK. Para esto, se puede utilizar el parámetro onSynced del método syncView. En este escenario, el callback OnSynced se invoca al solicitar los banners para la sincronización:
Client.shared!.syncView(viewName: "ViewControllerName", placeholders: [MainPH], onSynced: {(result: Dictionary<String, PlaceholderContent>) -> Void in
if result["MainGeneral"] != nil {
let content:PlaceholderContent = result["MainGeneral"]!
let size = content.banners.count
print("Total banners \(size) found for placeholder")
}
})
Para recuperar las vistas desde el contenido del placeholder:
let banner = content.banners[0]
let v:UIView = banner.getView()
o el contenido de un banner HTML:
let htmlBanner = banner as! HtmlBannerView
let htmlContent:String = htmlBanner.getHTMLContent()
Para iniciar el funnel desde el banner:
let funnel = banner.getFunnel()
funnel.show()
o desestimarlo:
let funnel = banner.getFunnel()
funnel.dismiss()
Protocolos de redirección y para indicar “No me interesa”
Prisma Campaigns provee puntos de extensibilidad a través de los siguientes protocolos:
-
PrismaRedirectHandler.onRedirectse invoca al realizar un paso de redirección en el funnel. Por ejemplo, se puede emplear este recurso para dirigirse a una URL a través deSFSafariViewControllere impedir que el usuario salga de la aplicación. Al devolvertruese indica a Prisma que no ejecute la acción por defecto (seguir el link en Safari). -
PrismaDismissHandler.onDismissedentra en acción cuando alguien desestima una campaña desde un banner, y devuelvetruepara indicar que Prisma no debe sincronizar la vista.
import Prisma
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate, PrismaRedirectHandler, PrismaDismissHandler {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Client.load(server: "localhost", port: "8080", appToken: "22dae0ad-a6a8-4767-80bc-b29098147813", customer: "1234", redirectHandler: self, dismissHandler: self)
return true
}
func onRedirect(url: URL) -> Bool {
return true;
}
func onDismissed() -> Bool {
return true;
}
}
Referencia de librería
Existen dos métodos disponibles para integrar el framework Prisma en un proyecto:
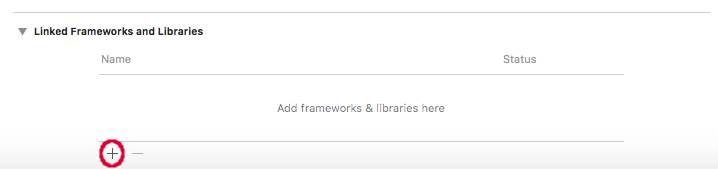
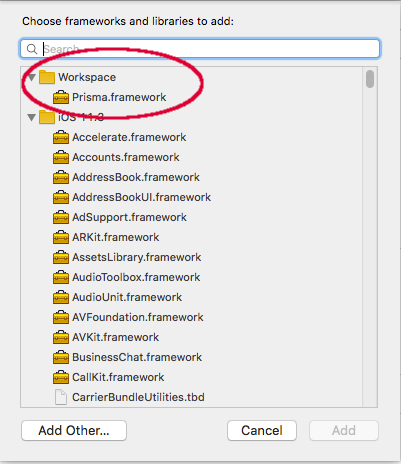
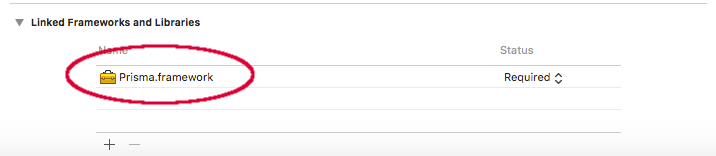
- La integración manual requiere copiar el archivo
Prisma.frameworken el directorio del proyecto y luego agregar la referencia como se ilustra en las siguientes imágenes:



- Para integrar mediante CocoaPods es necesario agregar el pod
Prismaal Podfile tal cual se observa debajo. Opcionalmente, se puede hacer lo mismo usandoJumio:
# Prisma requires iOS 9.0; Jumio requires iOS 10.0
platform :ios, '9.0'
target 'MyProject' do
pod 'Prisma', :podspec => 'https://s3.sa-east-1.amazonaws.com/prisma.sdk/Prisma_Swift5_1.2.2.podspec'
# pod 'JumioMobileSDK/Netverify', '2.14.0'
end
Finalmente, se debe instalar el pod en el proyecto mediante pod install.
Permisos de conectividad
Si se precisa emplear http, habrá que agregar la siguiente excepción en el archivo Info.plist para permitir conexiones inseguras de manera explícita, reemplazando your-server-address con la dirección IP o el nombre del servidor de Prisma Campaigns que se esté utilizando:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>your-server-address</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>
En esta página