Appcelerator
El SDK Appcelerator Titanium permite crear aplicaciones móviles nativas y multiplataforma. Prisma Campaigns provee soporte tanto para el modelo Classic como para el framework Alloy (MVC) luego de copiar los componentes JavaScript correspondientes al directorio de un proyecto.
SDK
El SDK consiste de 4 archivos, siendo prisma.js el principal para realizar la integración. Asumiendo que prisma-sdk -directorio que contiene el SDK completo- existe en la carpeta actual, el módulo se puede importar de la siguiente forma:
Prisma = require(prisma-sdk/prisma)
El próximo paso consiste en llevar a cabo la integración propiamente dicha en base a la versión del framework. Sin embargo, es importante destacar que el SDK utiliza callbacks -sin importar la versión- para cargar banners y popups.
Enfoque clásico
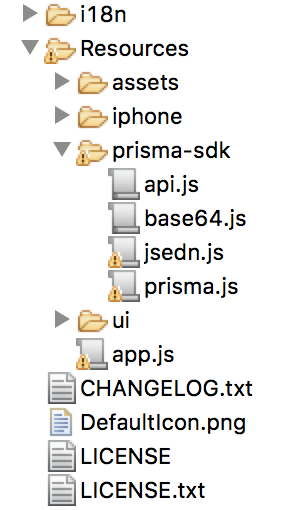
Para integrar el SDK en este modo, es necesario copiar prisma-sdk como un subdirectorio de la carpeta Resources:

La estrategia se ilustra en el siguiente ejemplo donde FirstView integra un placeholder designado como PHNAME, el cual se sincroniza al crearse la vista:
var Prisma = require('prisma/prisma');
function onBannersLoaded(view, banners)
//banners is a dictionary with key the name of
//each requested placeholder containing the list of images or htmls
//a to display
}
function onPopupFound (view, popup) {
//el popup has the width, hight and banner to display in the following attributes:
//popup.width
//popup.height
//popup.banner
}
function FirstView () {
var self = Ti.UI.createView();
Prisma.load(server, port, app-token, customer-id, [{placeholderId: PHNAME}], protocol,
{onLoaded: function (banners)
onBannersLoaded (self, banners);
},
onPopup: function (popup) {
onPopupFound (self, popup);
}});
return self;
}
module.exports = FirstView;
donde la onBannersLoaded función toma una única imagen de la lista de banners que están disponibles para el placeholder dado:
function onBannersLoaded (view, banners)
var placeholderDefinition = banners["MainGeneral"];
// Select the first one banner, if there is more than one a carrousel could be set.
var firstBanner = placeholderDefinition.images[0];
//If the banner has an image link
if (typeof firstBanner.link != undefined)
var image = Ti.UI.createImageView({image: firstBanner.link});
image.addEventListener('click', function(e){image.addEventListener('click', function(e){
Ti.API.info ("Starting funnel");
var url = firstBanner.funnel.getFunnelLanding();
Ti.Platform.openURL (URL);
});
view.add (image);
}
//if the banner has HTML content
else if (typeof firstBanner.content != undefined)
var webview = Ti.UI.createWebView ({
html: firstBanner.content
});
view.add (webview);
}
}
Como se puede apreciar arriba, solamente se obtiene el primer banner a través de images[0] como resultado. Si existe más de un banner, se puede poner en funcionamiento un carrusel o una lista de banners.
Framework Alloy
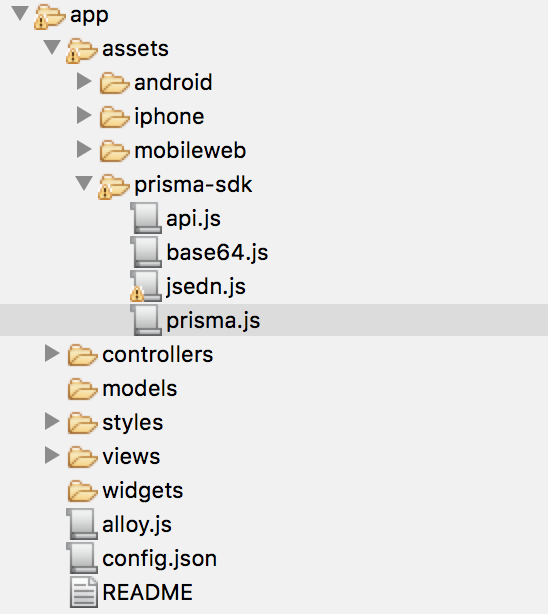
En este caso, se deberá copiar prisma-sdk dentro de assets:

A continuación, se puede integrar en popups o vistas con placeholders muy fácilmente:
Prisma = require("prisma-sdk/prisma");
function onBannersLoaded (view, banners)
//banners is a dictionary where the keys are the names of
//each requested placeholder containing the list of images or html code
//to display
}
function onPopupFound (view, popup)
// popup contains width, height and the banner to be displayed in the following attributes
//popup.width
//popup.height
//popup.banner
}
function prismaInit(
var self = $.getView();
Prisma.load(server, port, app-token, customer-id, [{placeholderId: PHNAME}], protocol,
{onLoaded: function (banners)
onBannersLoaded (self, banners);
},
onPopup: function (popup)
onPopupFound (self, popup);
}});
return self;
}
$.index.addEventListener('open', prismaInit);
$.index.open();
Bajo este escenario, el evento open de la vista inicializará las campañas y dará lugar a la sincronización de los placeholders por nombres (como se muestra mediante el uso de PHNAME aquí).
En esta página