Android
Prisma Campaigns provee una librería que incluye un conjunto de controles para realizar la integración con Android utilizando Java. La sección Referencia de librería de este documento explica en más detalle cómo utilizar este recurso dentro de un proyecto.
Primeros pasos
La librería cliente de Prisma requiere los siguientes parámetros de inicialización:
load(String server, String port, String appToken, String customer, String protocol)
donde
param String serveryparam String portson el nombre del servidor donde está instalado el servicio de Prisma y el puerto de escucha.param String appToken: token de acceso para la aplicación actual.param String customer: identificador de cliente (si está disponible) o una cadena vacía ("") en caso contrario.param String protocol: protocolo de conexión (https por defecto). Si se precisa emplear http, se deben agregar los siguientes permisos de acceso de red al archivoAndroidManifest.xmlcomo se muestra a continuación:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.prismacampaigns.testsdk">
<uses-permission android:name="android.permission.INTERNET"/>
Para comenzar, es necesario importar el SDK Prisma e invocar el método estático Client.load() solamente una vez, preferentemente cuando la actividad principal ha finalizado de cargar:
import com.prismacampaigns.sdk.*;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
...
Client prisma = Client.load(getApplication(), "server", "443",
"22dae0ad-a6a8-4767-80bc-b29098147813",
"1234", "https");
...
}
Debido a que la clase Client es un singleton, devolverá la misma instancia del objeto siempre que la aplicación la utilice a través del atributo estático shared como Client.shared.
Banners embebidos
Para integrar un banner en una vista Android y cargar contenido dinámico, se puede usar el control Placeholder como se explica a continuación.
Primero, es necesario agregar el control provisto en el SDK Prisma en el layout de la actividad. El ejemplo de abajo ilustra cómo definir e integrar un control de tamaño fijo en un placeholder llamado PHName:
<com.prismacampaigns.sdk.Placeholder
android:id="@+id/PHMain"
android:layout_width="800px"
android:layout_height="600px"
android:visibility="visible"
custom:name="PHName">
</com.prismacampaigns.sdk.Placeholder>
Vale la pena aclarar que se pueden agregar todos los placeholders que se necesiten en cada actividad.
En segundo lugar, se deben sincronizar las campañas al crear la vista:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
...
Placeholder pt = (Placeholder)findViewById(R.id.PHMain);
Client s = Client.shared;
List<Placeholder> phs = new LinkedList<Placeholder>();
phs.add(pt);
s.syncView(this, phs, null);
...
}
En este caso, el parámetro phs debe incluir la lista de placeholders definidos como outlets, mientras que this representa la actividad actual.
Banners personalizados
Es posible crear banners desde el código de la aplicación, independiente del SDK. Para esto, se puede utilizar el parámetro SyncedHandler del método syncView. En este escenario, el callback OnSynced se invoca al solicitar los banners para la página dada:
s.syncView("androidview", phs, new SyncedHandler() {
@Override
public void OnSynced(Map<String, PlaceholderContent> result) {
PlaceholderContent content = result.get("PHName");
if (content != null) {
Log.i("MainApp", String.format("Total banners found %s", content.banners.size()));
}
}
});
Para recuperar las vistas desde el contenido del placeholder:
IBanner banner = content.banners.get(0);
View v = banner.getView(pt.getContext());
o el contenido de un banner HTML:
IBanner banner = content.banners.get(0);
String content = ((HtmlBannerView)banner).getHTMLContent()
Para iniciar el funnel desde el banner:
banner.getFunnel().start(pt.getContext())
o desestimarlo:
banner.getFunnel().dismiss()
Referencia de librería
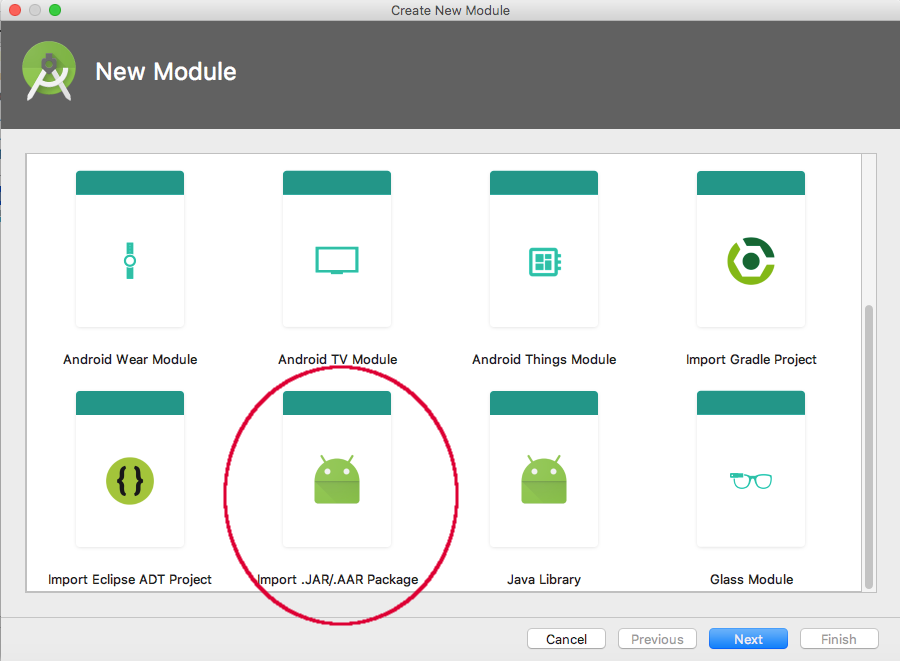
En primer lugar, es necesario elegir Import .JAR/.AAR Package en Android Studio como se muestra en la siguiente imagen:

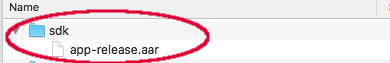
A continuación, seleccionar app-release.aar:

Como próximo paso, agregar una referencia a gradle con las dependencias correspondientes:
dependencies {
...
implementation('us.bpsm:edn-java:0.5.0')
compile project(":prisma-release")
...
}
Finalmente, guardar los cambios y sincronizar Gradle.
En esta página