The Customer Cannot Close a Popup
In these cases, the customer reports that the popup banner remains displayed on the screen and it is not possible to close it to continue browsing.
Troubleshooting Guide
- Confirm that Hide Close Button is not checked in the popup configuration
- Validate that if Hide Close Button is checked, the banner is HTML and can be closed
- Check that the custom integration, if present, handles the close case
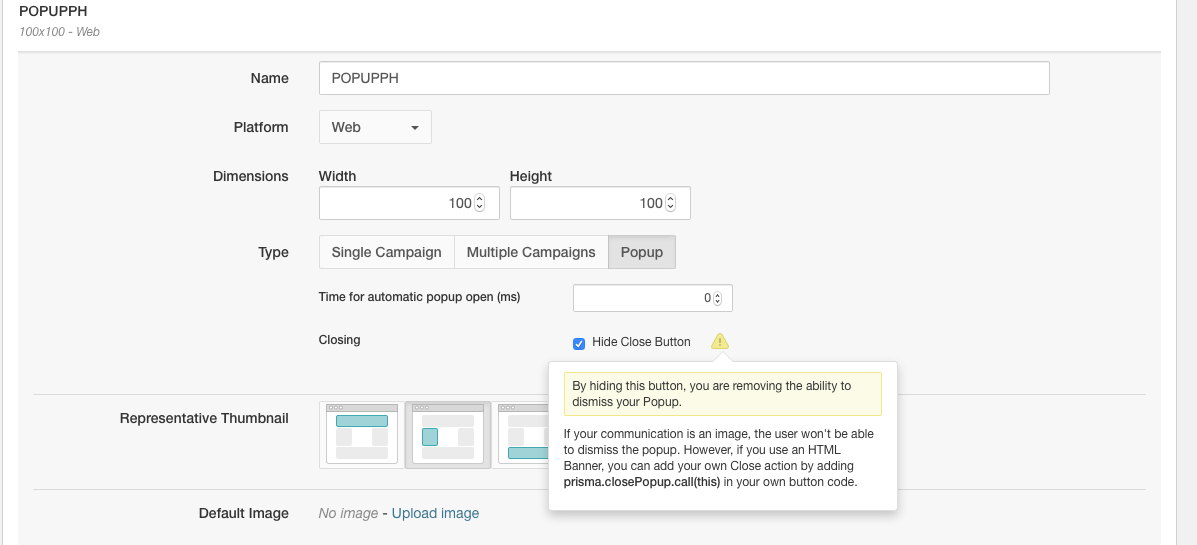
Confirm that Hide Close Button is not checked in the popup configuration
In the placeholder configuration (Settings/Placeholders), you can specify whether the placeholder is of popup type. In addition, it is also possible to indicate if the popup should automatically show (or hide) a cross icon to close it. Thus, you can force the user to interact with the popup.

Validate that if Hide Close Button is checked, the banner is HTML and can be closed
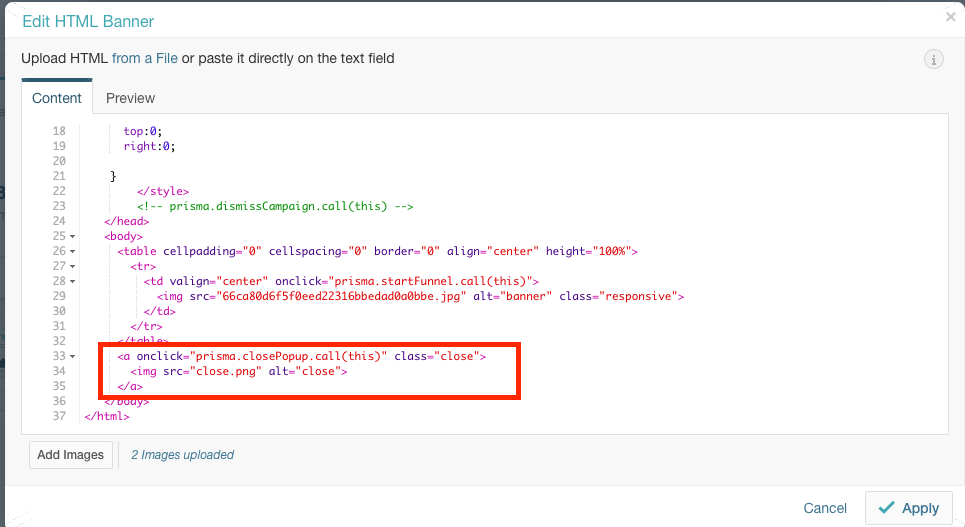
If Hide Close Button is checked, the banner must be HTML and have at least an element that closes it when clicked. To do this, invoke the JavaScript function prisma.closePopup.call(this). If this call does not exist, the user will not be able to close the popup in any way.
The image below shows the edition of a popup banner that has an element that calls the function:

Check that the custom integration, if present, handles the closing case
The various Prisma SDKs allow custom implementations with personalized popups when retrieving campaigns (banners or popups). For more details, refer to the API documentation.
In these cases, the developer implements an onPopup callback and creates the custom popup there:
<div id="my-parent"></div>
<script type='text/javascript'>
// Display the popup in a personalized way
// Returning true tells the system to not display the popup that was resolved in a personalized way
const onPopup = popup => popup.banner.category === "Ventas";
prisma.load(
'campaigns.bank.com',
'80',
'8e2626da-4ee1-45c7-b269-50df530dbc6e',
'137-W',
[{ placeholderId: 'MainBanner', elementId: null }],
'http:',
{ onPopup });
</script>
It is the developer’s responsibility to ensure that the popup can be closed correctly. For this reason, when there is a custom integration the developer must confirm that he handled this scenario correctly.
Related Articles
On this page